
¿Cómo afectan las imágenes a la velocidad de carga?9 min read
¡Hola a todos!👋 En este post os hablamos de la importancia que tiene la velocidad de carga de una página, ya que parece algo secundario a lo que no prestamos mucha atención, pero no debería ser así.
Cuando un cliente entra en una página web, lo que espera es que se cargue prácticamente al momento de abrirla, por lo que ya sus expectativas en cuanto al tiempo de carga suelen estar muy altas. Por ello, si la página que tarde más de 4 o 5 segundos en cargarse, lo más probable es que decida abandonarla y entrar en otra página.
Por lo tanto, el tiempo de carga hace que perdamos posibles clientes, y encima les “empujamos” a que se vayan a la página web de la competencia 🤨.

Si nos centramos en datos que lo demuestren, Shopify ha compartido lo siguiente:
Un segundo más en la velocidad de tu página significa un 7% menos de conversión.
Un segundo menos en la velocidad de tu página puede significar hasta un 27% más de conversión.
También nos han parecido muy interesantes estos datos:
Un 79% de los usuarios que no están satisfechos con una página no volverán a visitarla.
Un 57% de los usuarios han abandonado una página lenta para ir a comprar a la competencia.
Por otro lado, hay que tener en cuenta que cada vez los usuario visitan páginas desde su smartphone. Por lo general, cuando un usuario se conecta desde el ordenador, significa que tiene más tiempo para visitar la página, y por lo tanto puede ser un poco más paciente esperando a que cargue. Sin embargo, cuando se conectan desde el móvil son mucho más impacientes, por lo es muy importante optimizar también la velocidad de la página en móvil 📲.
Aquí tenéis un vídeo que muestra un experimento de Google para ver la frustración de los usuarios cuando una página web en móvil no carga rápido. Les dieron 60 segundos para comprar lo que quisieran de la página, pero la modificaron para que cargara lento, y así ver la reacción de los participantes.
Y la cosa no acaba aquí, ya que optimizar la velocidad de la web no sirve solo de cara a los usuarios, si no también de cara al posicionamiento SEO de tu página. Esto es debido a que Google intenta colocar en las primeras posiciones a las páginas que ofrezcan una buena experiencia al usuario, y en esto tiene un papel importante el tiempo de carga.
La importancia de las imágenes
Uno de los elementos que más influye en la velocidad de las páginas web son las imágenes. A día de hoy, es imposible encontrar una web que no tenga imágenes, ya que ofrecer contenido visual de calidad al usuario es lo más efectivo para impactarle. Por ello, siempre que ponemos imágenes debemos tener en cuenta que puede estar afectando a la velocidad de la web, por lo que hay que hacerlo con cabeza 😉. A continuación de damos varios consejos.
¿Cómo incluir imágenes sin que afecte a la velocidad de mi página?
No cargues la web con elementos que no aportan
Está claro que una web con un buen diseño y un buen contenido visual, va a llamar la atención de un usuario que una web simple y poco visual. De hecho, un estudio demostró que el 66% de los consumidores afirmaron que necesitan ver al menos tres fotos de producto para comprarlo. Sin embargo, el querer tener una web que impacte a veces puede jugar en nuestra contra, ya que si la cargamos demasiado, su velocidad disminuirá, pudiendo provocar que el usuario se marche.
Por ello, añade solo imágenes que de verdad aporten valor a la web, y deshazte de lo que esté puesto “de relleno”. Algo que retrasa la carga, por ejemplo, son los slides de imágenes que muchas webs tienen en la cabecera.
Reduce el tamaño de tus imágenes
Uno de los factores que más afecta a la carga es el tamaño de las imágenes que aparecen en la página. En un estudio se comprobó que reduciendo el tamaño de las imágenes que aparecían en una web de 22 MB a 300 KB se consiguió reducir un 70% el tiempo que los usuarios tenían que esperar para poder interactuar con la página.
Una de las formas más fáciles de reducir el tamaño de una imagen es recortándola previamente al tamaño en el que la quieres poner, antes de subirla a tu página. Si subimos una imagen de, por ejemplo, 2000 px, y luego luego la reducimos a 500px en la propia página, obligamos a la página a cargar la imagen con el tamaño original, lo que hará que vaya más lenta.
Actualmente existe una tendencia de poner las imágenes extra grandes en las páginas web, ya que son mucho más efectivas en la conversión. Sin embargo, hay intentar encontrar siempre el equilibrio entre lo que funciona y lo que ralentiza mi página.
Utiliza el formato correcto
El formato de las imágenes que incluimos en nuestra página también influye en la velocidad. Como norma general, se recomienda que las fotografías estén en formato JPEG, y que los gráficos y capturas de pantalla tenga un formato PNG.
Recurre al lazy loading
Muchas páginas están configuradas para que todas las imágenes tengan que cargarse antes de que el usuario pueda empezar a interactuar con la página. Esto, en páginas que contienen muchas imágenes provoca un incremento considerable del tiempo de carga, y muchas veces es frustrante para los usuarios.
Por eso, os recomendamos que implementéis en lazy loading o carga vaga, que consiste en cargar solo los elementos que están en la parte superior de la página, es decir, los que el usuario ve cuando entra en ella. A medida que el usuario haga scroll down, se irán cargando los elementos que vayan apareciendo a lo largo de la página. De esta forma, el usuario no tiene que esperar a que se cargue un contenido que aun no está viendo, o que igual ni siquiera llega a ver, y así disminuye el tiempo de carga inicial de la página.
Mide el tiempo de carga de todas tus páginas
Cuando hacemos pruebas con herramientas que miden la velocidad de nuestra web, normalmente tendemos a medir la velocidad de la página de inicio, olvidándonos del resto. Sin embargo, hay veces que otras páginas de nuestra web tardan mucho más en cargar, como puede ser el caso de las marcas que incluyen un blog en su web. Por ello, lo mejor es medir todas tus páginas en el caso de que no tengas muchas, o si no, medir las páginas que más tráfico reciban.
¿Cómo puedo medir la velocidad de mi página?
Lo que más te recomendamos es que utilices Page Speed Insights, la herramienta de Google te mide la velocidad de carga, tanto en móvil como en desktop. Además, te da consejos sobre lo que puedes optimizar, así como una puntuación para saber si la carga es rápida o no.
Para que veáis un ejemplo, vamos a utilizar esta herramienta para analizar la página web de Amazon.
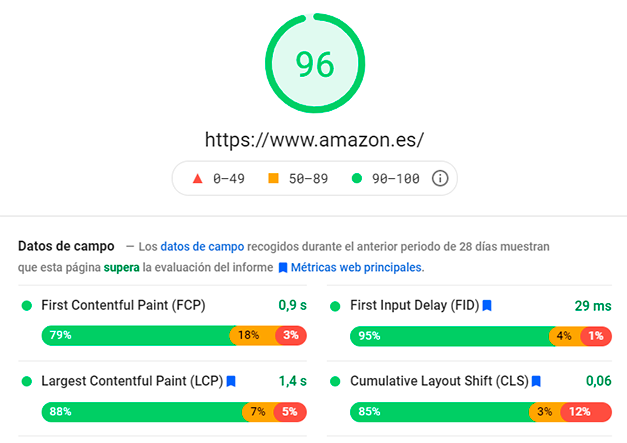
En la primera imagen se muestra la puntuación que le da la herramienta a la web de Amazon desde ordenador respecto a su velocidad. Como veis, tiene una puntuación muy buena, situada en el mejor rango según Page Speed (entre 90 y 100)

En la siguiente imagen vemos la puntuación que le da a la web de Amazon desde móvil, y como vemos, es más baja que la anterior. Esto puede ser porque muchos usuarios que compran en Amazon desde el móvil, son clientes recurrentes y, por lo tanto, compran desde su app, y no desde su web.


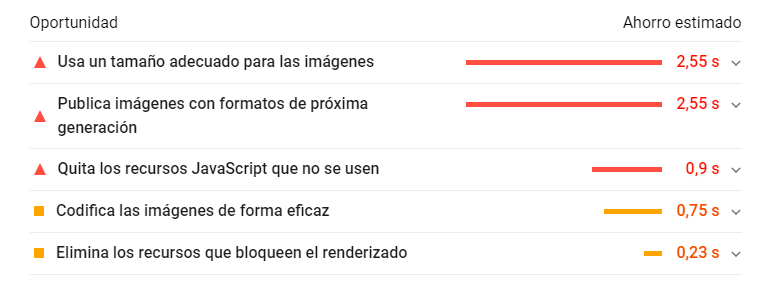
La herramienta ofrece distintas formas para optimizar la velocidad de la carga para Amazon móvil, y como veis, tres de los cinco consejos están relacionados con las imágenes. Los que más peso tienen son respecto al tamaño y al formato de las imágenes, que le aportarían un ahorro estimado de 2,55 segundos, así que no os mentíamos cuando os hablábamos de ello en la parte de consejos 😉.
Como veis, algo que normalmente ponemos en un segundo nivel de prioridad, puede hacer que los usuarios se queden con un mal recuerdo de nuestra marca, que decidan irse a comprar a la competencia, o que directamente los usuarios no encuentren nuestra página por no tener un buen posicionamiento web. Por ello, es importante tomar el tiempo de carga como una prioridad, y no olvidarnos de seguir midiéndolo regularmente 🧐.


 Inteligencia Artificial
Inteligencia Artificial



