10 puntos de mejora para el checkout de tu Prestashop7 min read
La tasa de rebote de los usuarios en un checkout es una de las métricas que más preocupa a los eRetailers. Si bien hay factores externos al funcionamiento propio del checkout: princing, gastos de envío, posicionamiento de marca, etc, sí hay una serie de puntos que podemos mejorar dentro del proceso de pago para evitar los abandonos.
En este post nos centraremos en mejorar temas de UX y de frenos que pueda encontrar el usuario durante dicho proceso para maximizar las conversiones.
1- One Page Checkout
Por defecto, Prestashop presenta un checkout en 5 pasos: resumen de carrito, registro, direcciones, elección de transportista y elección de método de pago. Demasiados pasos, demasiada información a rellenar, demasiado tiempo para hacer una compra. Muchos usuarios se aburren o se frustran al ver que tienen que completar tantos pasos para pagar.
Todos estos pasos pueden resumirse perfectamente en uno solo. Lo que pasa normalmente es que esa página es larguísima y genera un scroll que puede provocar el efecto contrario en el usuario, el “esto no acaba nunca”.
Hay módulos que pueden adquirirse en http://addons.prestashop.com que nos ayudarán a solucionar este problema.
Personalmente, siempre utilizo este http://www.presteamshop.com/
– un checkout user friendly en 3 columnas con la posibilidad de eliminar campos del registro innecesarios
– resfrescos de datos vía AJAX (no es necesario refrescar la página, que siempre lleva más tiempo).
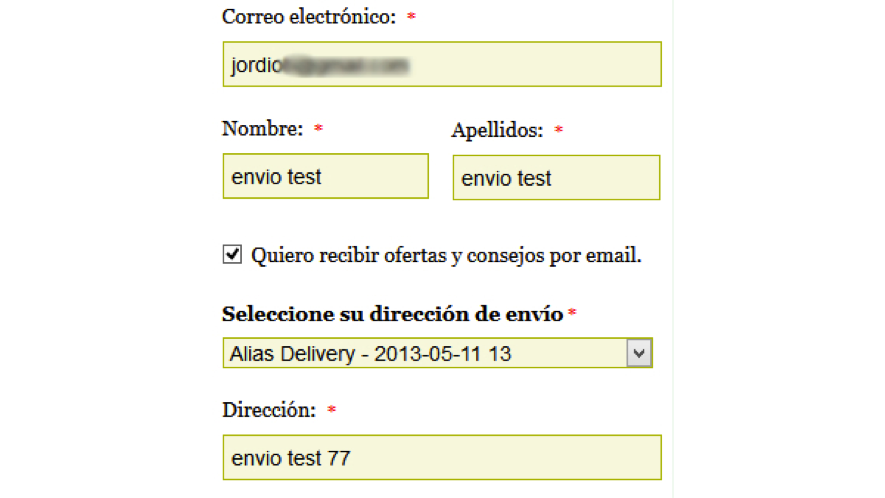
2- Pide la información necesaria
Por defecto, Prestashop trae activados una serie de campos para el registro que no son necesarios para hacer un pedido. Si quieres hacerle la vida más sencilla a tu usuario, puedes eliminar:
- Tratamiento: Sr/Sra/Srta
- Newsletter y ofertas de nuestros patrocinadores: deja solo newsletter, a menos que vayas a alquilar tu base de datos a un tercero
- DNI: pídelo solo en caso de que necesites factura o en casos en los que es necesario para evitar fraudes: contra reembolso y pago por transferencia
- Fecha de nacimiento: a menos que vendas algún producto solo para mayores de edad o planees enviarle un regalo al usuario el día de su cumpleaños, no es necesario pedirlo.

3- Todo incluido
En la medida que puedas, pon siempre todos los precios con IVA y especifica los gastos de envío claramente en el carrito y en las fichas de producto para evitarle sorpresas desagradables al usuario como que se encuentre un precio distinto al que tenía en mente en el checkout porque ahí le sumas todos los IVA.
4- Sintetiza datos y no marees al usuario
Por defecto, Prestashop nos muestra en el resumen de pedido toda la información disponible:
- Producto
- Descripción
- Precio unitario
- Cantidad
- Referencia
- Disponibilidad
- Total sin IVA
- Total de impuestos
- Total con IVA
- Total de gastos de envío
- Total con IVA y gastos de envío
Este mareo de datos y cifras innecesarias solo hacen que causar rechazo en el usuario. La referencia y la disponibilidad no son importantes en el checkout. Si el producto no está disponible, dilo en la ficha de producto, no en el checkout.
De igual manera, podemos sintetizar los totales en:
- Total con IVA
- Total de gastos de envío
- Total con IVA y gastos de envío
De esta manera, reducimos 4 campos y mareamos menos al usuario con cifras y datos innecesarios.

5- Reforzar la confianza en la compra
Una buena manera de evitar frenos derivados de seguridad y confianza es poner logotipos con las formas de pago, el transportista, candado de seguridad, testimoniales de clientes, servicios de opiniones independientes como eKomi, sellos de Thawte, Verisign, etc.
Una tienda que lo hace muy bien es http://www.arrobaparktienda.com/ que incluye el sello de Confianza Online y el de Thawte en el footer de la página y también justo debajo del botón de “Confirmar pedido” en el checkout Evita frenos poniendo logotipos de confianza, testimoniales de otros clientes, votaciones independientes tipo eKomi, candados de seguridad, SSL en el proceso de compra, logos de las entidades de pago que utilizas, etc.
6- Formas de contacto
Otro punto fuerte para evitar salidas del checkout, ofrécele formas de contacto (y mejor instantáneas) a tu cliente: teléfono, chat, e-mail, Skype, Whatsapp, etc. Algo que le indique a quien va a comprar que detrás de esa página hay una o más personas con las que puede hablar y resolver las dudas.
Además de generar confianza, podrás resolver preguntas del cliente en tiempo real:
- ¿Cuánto me cuestan los gastos de envío si vivo lejos de una ciudad grande?
- ¿Hacéis descuentos por volumen?
- ¿Cómo pago con tarjeta?
- ¿Qué es una cuenta de Paypal?
Todas estas preguntas que parecen obviedades pueden hacerte perder una venta. Sí, normalmente las tienes en tus FAQ o incluso en las condiciones generales que acepta el usuario, pero (casi) nadie lee esos textos.
7- Gastos de envío sin necesidad de registrarse
Este es un problema grave. Necesitas registrarte y guardar los datos para que se actualicen los gastos de envío, lo cual es un freno para algunos usuarios que no quieren dejar sus datos como peaje para poder ver cuánto les costará el envío. Evítalo siendo claro con los gastos de envío en todo momento en tu página de manera que tu cliente no tenga que rellenar un formulario y guardar los datos sí o sí para saber cuánto tiene que pagarte por el envío.
Además, ten en cuenta que la evolución del eCommerce a nivel mundial va hacia los gastos de envío baratísimos o gratis, así que plantéate una buena política de precios en ese sentido y un umbral de gastos de envío gratuitos cuando se llegue a un cierto precio del pedido o un cierto peso (ambas variables configurables en Prestashop).
8- Devoluciones claras
Si te mueves en un sector con un tipo de producto dado a las devoluciones (moda, tecnología, relojes, etc) deja muy clara en el checkout tu política de devolución y cuánto le va a costar al cliente. Ten cuenta a la competencia siempre, si el de al lado ofrece el mismo producto (un par de zapatos) de la misma marca, con un precio similar y ofrece devolución gratis y tú no, es muy posible que pierdas la venta.
9- Header y footer
Imagínate una cola del supermercado donde constantemente te estuviesen recordando que puedes volver a pasar por todos los departamentos del súper para seguir comprando, o visitar la sucursal de la tienda que está a 4 calles (Facebook) o perderte por un mar de menciones que han hecho otros clientes a 8 calles (Twitter y Google+), etc.
El checkout tiene que ser un proceso claro e inequívoco, por lo que podemos evitar poner el footer y el header de nuestro Prestashop y dejar un botón de “volver atrás” o “seguir comprando”, por si el usuario quiere volver.
10- Cross sell
En cambio, un contenido que sí puede sernos de utilidad para subir el tiquet medio es el cross selling en el checkout, los productos sugeridos (los chicles, pilas y maquinillas de afeitar al lado de la caja del supermercado). El módulo Cross Selling on cart (http://addons.prestashop.com/es/modulos-proceso-de-pedido/2412-cross-selling-on-cart-aumenta-tu-cesta-media.html) es perfecto para sugerir productos de última hora que el usuario puede añadir en el checkout.
El Checkhout de Prestashop es básicamente la gestión del pago del CMS Prestashop.
[Post escrito por Jordi Ordoñez, consultor experto en Prestashop y fundador de TheProjects]


 Inteligencia Artificial
Inteligencia Artificial




10 comentarios
Hola quería hacer una pregunta sobre el modulo One Page Checkout, se lo e comentado a mi webmaster (yo solo gestiono las ventas, artículos y demás, de programación no tengo ni idea) le e dicho que me gustaría poner este modulo pero me comenta que se puede hacer "a mano" que programando el me puede poner el chekout a mi gusto, ¿es tan fácil de cambiarlo? yo es que creo que no tiene que ser tan sencillo. o si?
- Tony
Hola Tony, Depende de si el tio controla de tocar el core de Prestashop o no, pues hay bastantes opciones que cambiar. Mi consejo es que si no sabe o no está seguro de saber, que no lo toque
- Jordi Ordóñez - jordiob.com
ESTOY CREANDO MI WEB Y POR ESO NO LO PONGO TODAVIA PERO POR SI LE INTERESA ES WWW.TODOCOMERCIO.NET MI PREGUNTA ES SI SABE DE ALGUN MODULO PARA PRESTASHOP QUE AL PONER UN FORM DE DOS ITEMS EL RESULTADO ME LLEGUE POR WHATSAPP
- JUAN
Yo lo hice en la pagina de la tienda para la empresa en la que trabajo, y solo me mueven cosas de estilo y las llamadas a las plantillas.. pero este modulo se ve muy bueno. Saludos!
- Kirathea
Hola Jordi, ¿Sabes si existe el módulo de "Cross Sell on cart" está gratuito en algún lado? ¿Merece la pena comprarlo? Un saludo
- PILAR
Hola Pilar! no existe gratuito, al menos que yo conozca Saludos!
- Jordi
Buenos días Jordi, Soy Carlos, me dedico a la venta de pulseras luminosas Através de prestashop que es lo que utilizo se me plantea un problema. ¿Como puedo hacer que al comprar una empresa y rellenar los datos de empresa no aparezca en la factura los datos de la persona de contacto y que fue la que se registro en la web para hacer la compra? Se puede a través de prestashop o por el contrario no se puede y si que se puede a través del módulo que recomiendas? Muchas gracias por la info y sobre todo por contestarme. GRACIAS!
- Carlos
hola! poder se puede. Si esa persona pone unos datos en el envío y después mete otros distintos como datos de facturación, esos serán los que aparezcan en la factura
- jordi
Excelente conjunto de plantillas para prestashop tanto de moda como tecnología, has hecho una buena recopilación, en esta página encontrarás más temas de prestashop prestashopplantillas.com
- Víctor
Hola Jordi Es un puntazo lo del One Page Check Out, de hecho, lo que comentas de los datos parece trivial pero es muy importante,. De hecho, pensando como usuaria yo huyo de los sitios que me solicitan un montón de informacion o datos personales. Aquí tmabién apuesto por el menos es más. Un saludo.
- Claudia