Optimizando imágenes con nuevos formatos: WebP y JPEG 20006 min read
El tiempo de carga de cualquier sitio web tiene un gran impacto tanto en la experiencia de usuario como en el posicionamiento en buscadores, ya que Google tiene en cuenta este parámetro (entre muchas otras cosas), para posicionar mejor o peor nuestra web ante determinadas consultas del usuario.
Dentro del tiempo de carga de una página, las imágenes suelen ser uno de los elementos que más afectan, debido al mayor peso de las imágenes con respecto a otro tipo de contenidos en formato texto. Una sola imagen de un slider a unos 1.200 x 800 píxeles, ya puede pesar unos 100-200 kB, que es más que el HTML y ficheros CSS necesarios para cargar todos los contenidos de la página que no son imágenes.
Así pues, optimizar nuestras imágenes acaba siendo una tarea crítica. En el pasado ya hemos hablado y dado algunos consejos acerca de cómo podemos optimizar las imágenes de nuestro site, pero en este artículo vamos a centrarnos en una pregunta que nos ha hecho algún cliente recientemente: el impacto que tienen nuevos formatos de imagen en la optimización de las mismas y cómo podemos sacarles partido en nuestras webs. Hablaremos entre otras cosas del formato webp.
Formato JPEG 2000
El formato JPEG 2000 es un estándar de compresión y codificación digital de imágenes creado por el Joint Photographic Experts Group en el año 2000. Este formato trataba de sustituir el formato JPEG original creado en 1992 utilizando la transformada wavelet en lugar de la transformada de coseno discreta establecida para el estándar original.
A nivel técnico, JPEG 2000 puede comprimir mucho más las imágenes sin caer en los principales problemas del formato original: aspecto borroso o generación de grandes bloques dentro de la imagen cuando se trata de comprimir mucho la imagen. El formato JPEG 2000 tiende a generar imágenes más borrosas a altas compresiones pero no generar esos grandes bloques tan típicos del JPG estándar.
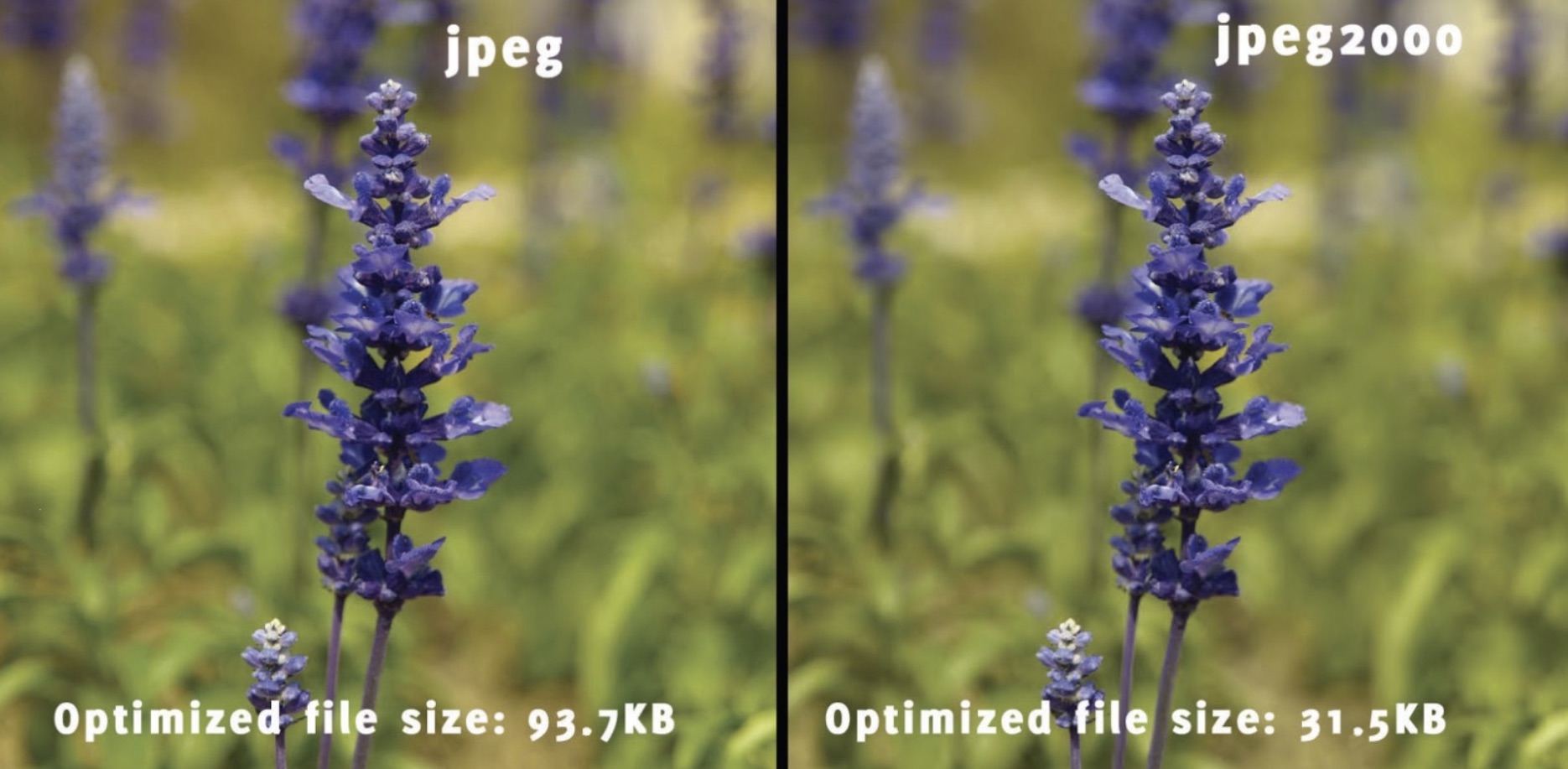
En general, el formato JPEG 2000 nos permite obtener imágenes de mayor calidad que el JPG original pero con un peso menor, tal y como podemos ver en la siguiente imagen:

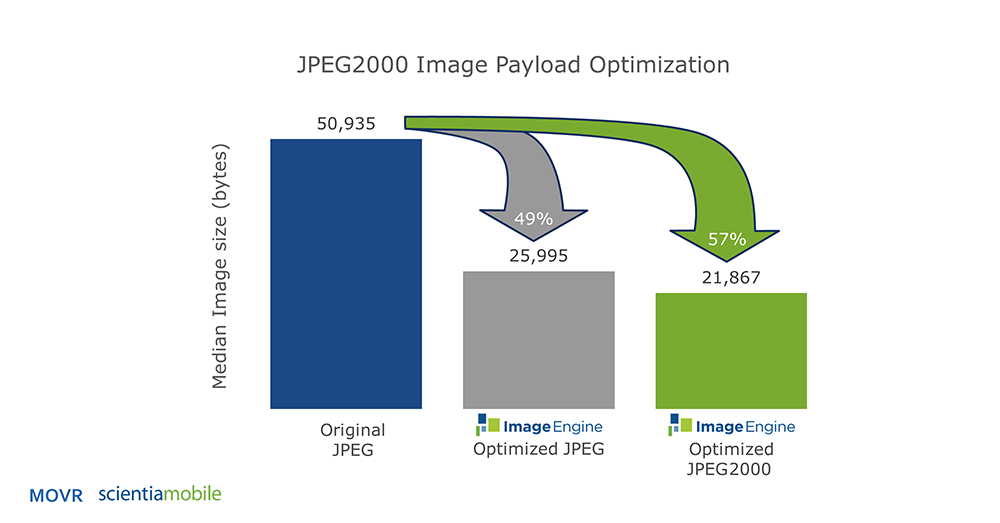
Según un informe de Scientia Mobile, se pueden optimizar las imágenes en JPEG 2000 casi un 10% más que las imágenes JPG normales, tal y como se representa en este gráfico:

Viendo esta optimización, nos queda claro que debería ser mejor utilizar el JPEG 2000 que el formato JPEG, así que…
¿Por qué no se usa más el formato JPEG 2000?
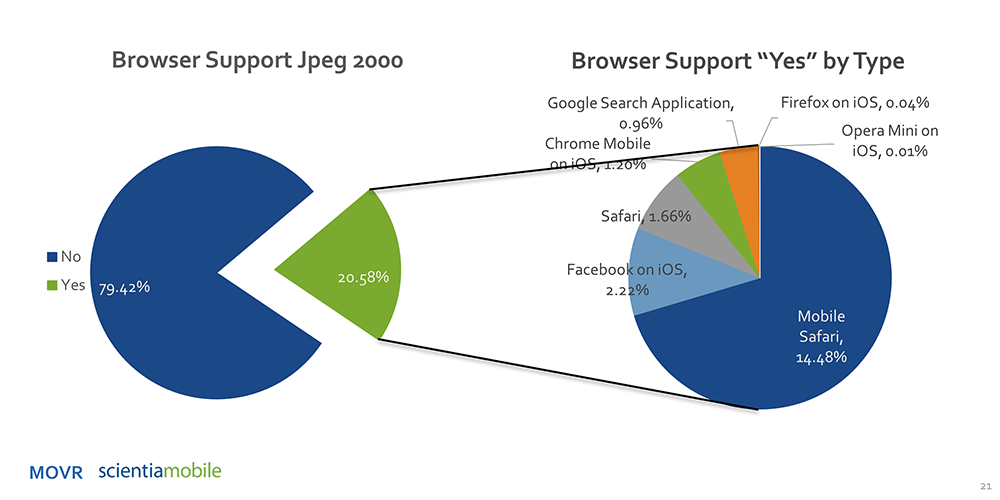
Básicamente aquí nos encontramos un problema de compatibilidad. Únicamente el navegador Safari soporta este formato, así como algunas aplicaciones en entorno iOs, y el resto de navegadores y aplicaciones tienden a no utilizarlo debido a la gran cantidad de patentes en torno a este formato. Esto convierte al formato JPEG 2000 en un formato no válido para nuestro día a día y queda restringido a aplicaciones muy puntuales, lo dicho únicamente en Safari.

Formato WebP
El formato WebP es un contenedor que es capaz de albergar imágenes comprimidas con pérdida o sin pérdida de calidad. Este formato está siendo desarrollado por Google quien está tratando de extenderlo como un nuevo estándar abierto para imágenes en color verdadero con compresión con pérdida.
En definitiva, es una alternativa propuesta por Google al formato JPEG por conseguir generar imágenes de mayor calidad a un menor peso. En la siguiente imagen podemos ver cómo una imagen JPG de 960KB se puede visualizar con la misma calidad en WebP ocupando apenas 200KB:

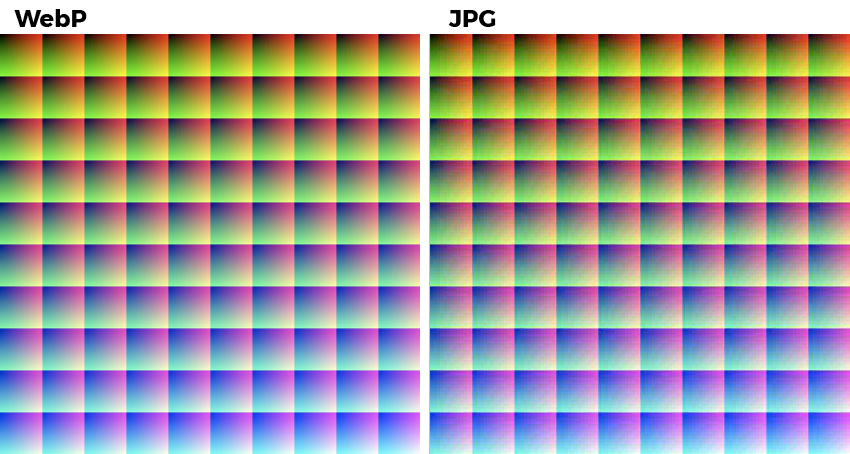
En cuanto a calidad de imagen, el formato WebP tiende a generar imágenes de mejor calidad que el JPG ante mismo tamaño de la imagen, y evita la generación de bloques dentro de la imagen, tal y como podemos comprobar en la siguiente comparativa:

¿Que problemática plantea el formato WebP?
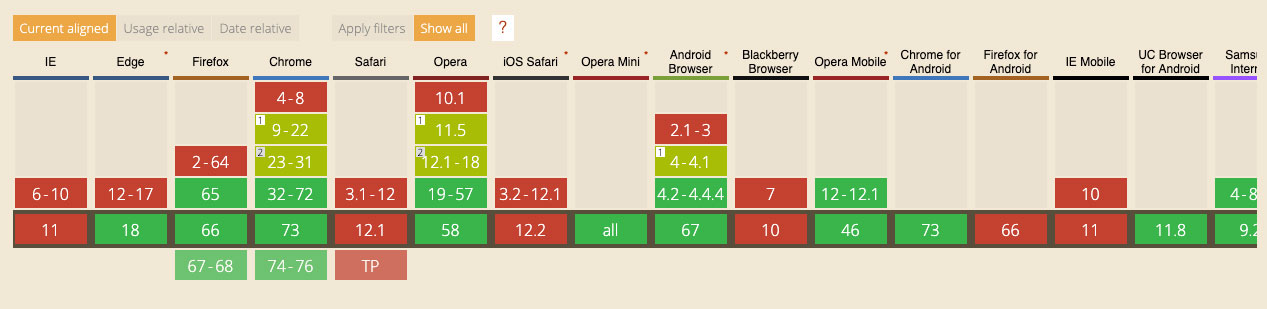
Aunque el nivel de compatibilidad del formato WebP es mucho mejor que el JPEG 2000, todavía se aleja del 100% de compatibilidad en entornos web. En la actualidad, la compatibilidad de este formato en entorno web es del 78,8% de los navegadores, y lo más reseñable es que no funciona en Safari, IE 11 y anteriores y tampoco en algunos navegadores móviles.

Teniendo en cuenta esto, no podemos utilizar el formato WebP para generar nuestras imágenes en entorno web, aunque si tenemos alguna forma de aprovechar este formato pero sin vernos perjudicados en los casos en los que los usuarios naveguen con un navegador que no sea compatible.
Generando imágenes WebP de forma condicional o «al vuelo»
La forma de poder utilizar el formato WebP y beneficiarnos de sus ventajas pero sin empeorar la experiencia de usuario de aquellos visitantes que no tengan un navegador compatible pasa por ser capaces de enviar las imágenes en formato WebP solo a aquellos navegadores compatibles.
Esto es algo que podemos programar nosotros mismos o desde nuestro equipo técnico aunque, por suerte, desde Google nos dan opciones para aplicarlo de forma.
El módulo Pagespeed de Google para los servidores web Apache y Nginx es un módulo diseñado por Google y que se especializa en optimizar los tiempos de carga de la página. Para ello aplica multitud de criterios y mejoras, y en cuanto a las imágenes, permite servir imágenes en formato WebP bien optimizadas que se sirven únicamente a los usuarios que tienen navegadores que soportan WebP y que se generan al vuelo para estar optimizadas para cada navegador.
Lo bueno de usar este módulo es que no debemos cambiar nuestras imágenes de origen, podemos seguir utilizando imágenes en JPG o en cualquier otro formato. Y tampoco debemos cambiar nada de nuestra página. Símplemente instalamos el módulo Pagespeed y lo configuramos para que optimice las imágenes. Nos permitirá configurar y tunear varios parámetros para adaptarlo a nuestras necesidades.


 Inteligencia Artificial
Inteligencia Artificial



