Megamenús en eCommerce beneficios y motivos de su crecimiento17 min read
Los megamenús (o mega menús) no son algo nuevo, ni mucho menos, de hecho ya en 2009 el gurú del diseño Jakob Nielsen recomendaba su uso como una buena práctica de UX para sitios con multitud de categorías y subcategorías.
Ahora bien, su uso se ha «profesionalizado», mejorado y sobre todo ampliado en cuanto a su aprovechamiento durante estos últimos años, hasta llegar al momento actual en el que podemos encontrar buenas prácticas en el diseño de megamenús que nos permiten aprovecharlos para multitud de cometidos.
En este artículo vamos a repasar el uso actual de los megamenús con multitud de ejemplos reales que nos permitirán entender cómo diseñar este tipo de menús en función de nuestras necesidades y potenciales beneficios para nuestro eCommerce.
Los megamenús, son una buena opción para crear una estructura de categoría optimizada.
¿Qué es un Mega Menú?
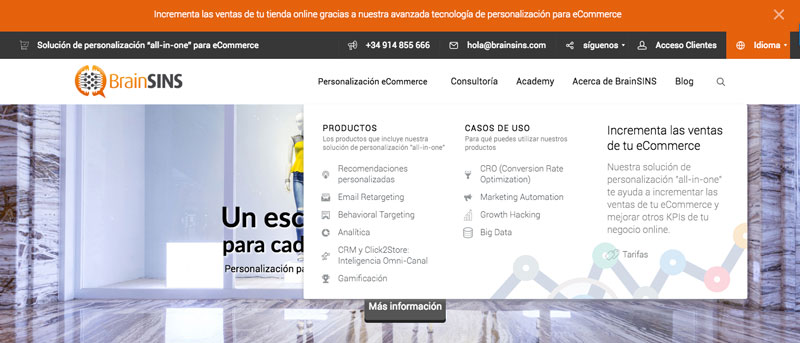
Mega menú o megamenú, sirven ambos términos, y se refieren a menús expandibles donde se muestran multitud de opciones a la vez para facilitar al usuario el elegir una opción de navegación (categoría, subcategoría…) de forma rápida. Veamos un ejemplo de megamenú muy muy simple y que nos permite entender el concepto, sacado del menú de nuestra web en BrainSINS.

Como veis, básicamente es una especie de rectángulo que se despliega cuando nos ponemos encima de una opción del menú principal y que en lugar de mostrarnos una lista de elementos, nos muestra una serie de elementos ordenados en una matriz, o en filas y columnas (como lo queramos ver). Jakob Nielsen (que éste si que sabe…) menciona una serie de características comunes a los mega menús, como son:
- Paneles grandes y bi-dimensionales divididos en grupos de opciones de navegación
- Opciones de navegación estructuradas a través del layout, tipografía y (a veces) iconos)
- Todo se ve de una sola vez, no hace falta hacer scrolling ni tendremos tabs ni nada similar
- A veces toman la forma de «mega fly-outs» si se activan desde un menú de navegación desde la izquierda
- Las opciones del menú se muestran cuando nos ponemos encima, hacemos click o pulsamos
Ejemplos molones de Megamenús «simples»
Vamos a empezar por lo que llamaremos megamenús simples, o lo que es decir, los megamenús tradicionales sin ninguna vuelta de tuerca adicional y posteriormente iremos profundizando en distintas derivadas de este concepto.
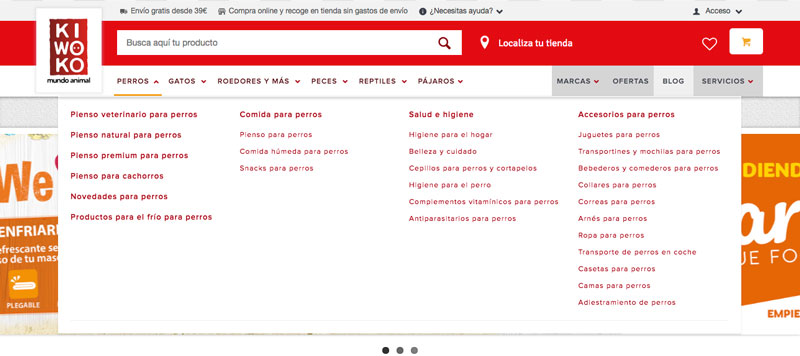
El primer ejemplo de megamenú que ponemos es el de Kiwoko, una cadena de productos para mascotas que ha crecido brutalmente en los últimos años y que muestra un megamenú simple pero que cumple perfectamente su cometido principal, que es dirigir al usuario de forma rápida, fácil y directa a la categoría o subcategoría a la que quiere ir. Caso de uso muy utilizado: quiero pienso seco para mi perro, para evitar tener que ir a Perros, luego a Comida y luego a Pienso seco, me pongo encima de Perros y localizo la subcategoría a la que quiero ir.

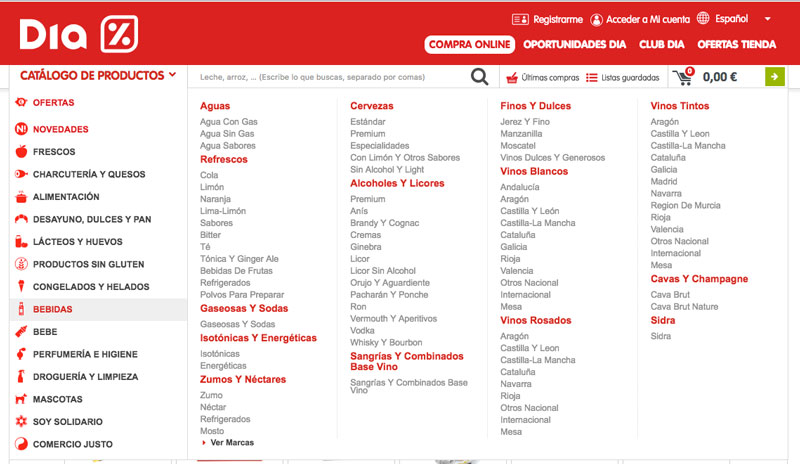
Otro ejemplo de megamenú super útil por el vertical en el que se sitúa es el de DIA. En alimentación los megamenús son super útiles porque solemos tener una lista de la compra (o escrita o en la cabeza, o incluso se la hemos dictado a Amazon Alexa o un asistente conversacional :P) y muchas veces tenemos claro a dónde queremos llegar, por lo que si evitamos clicks por parte del usuario le facilitamos la vida.

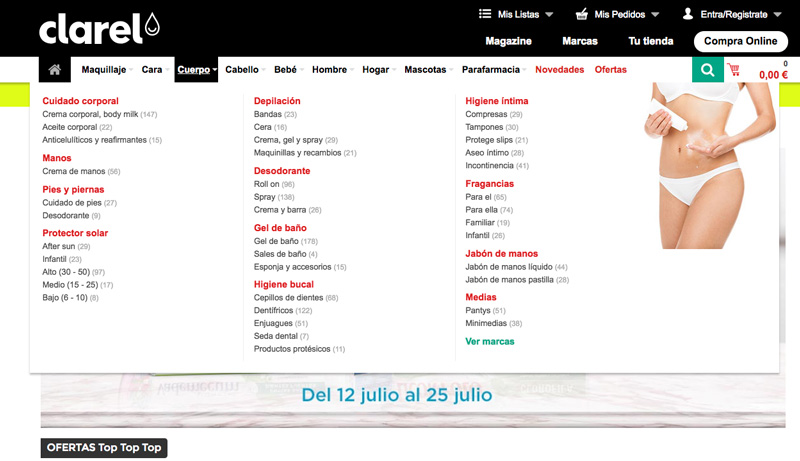
Incluso antes de que DIA saliera con su megamenú, Clarel, que también es del Grupo DIA, fue el encargado de innovar con este concepto. El megamenú de Clarel es también muy útil porque permite estructurar y ordenar fácilmente una tienda online con multitud de categorías en los ámbitos de la belleza, hogar, parafarmacia y mascotas. Sin este megamenú podría resultar complicado encontrar los productos que buscamos en una tienda con tantístimas referencias.

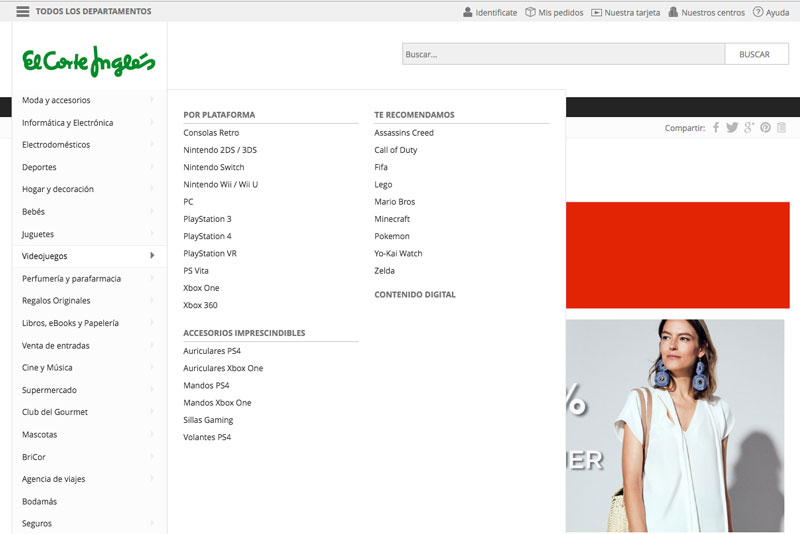
Otro megamenú muy útil en uno de los retailers más conocidos de España es el caso de El Corte Inglés que vende prácticamente todas las categorías principales de productos por lo que el ser capaces de ofrecer navegación directa hacia categorías y subcategorías es una pieza clave para generar ventas y no frustrar al usuario. Además, en este caso mostramos el megamenú principal que es realmente un fly-out ya que primero se despliega un drop-down y al ponerte encima de la categoría principal vas al megamenú correspondiente. Cuando nos encontramos ya dentro de una sección el megamenú se despliega desde arriba.

Con estos 3 ejemplos ya podemos ir viendo algunos elementos que pueden mejorar nuestro megamenú si no lo tenemos todavía bien optimizado:
- Los megamenús no solo tienen/pueden llevar categorías y subcategorías de producto, a veces es interesante enlazar a marcas relevantes, selecciones específicas de productos o incluso subcategorías con un filtro aplicado (por ejemplo pienso seco para perros pero que sea natural)
- Es importante apoyarse en elementos tipográficos para poder separar grupos de subcategorías (ver el caso de El Corte Inglés, que dentro de Videojuegos separa claramente la ordenación por plataforma de los Accesorios, y luego juegos o series de juegos recomendados
- Resulta muy importante la selección de categorías y subcategorías que mostramos aquí. No tienen por qué ser todas, puede que algunas solo se muestren cuando ya vamos a la categoría principal, pero si debemos incluir las más importantes para el público objetivo de cada una de las categorías principales. Los megamenús nos permiten segmentar ya que dependen de una categoría principal, así que para diseñarlos deberemos contar con especialistas del producto y apoyarnos muchísimo en analítica de comportamiento.
Megamenús 2.0: evolucionando con recursos gráficos dentro del menú
Una de las primeras evoluciones que hemos visto en los últimos años sobre los megamenús es la utilización de recursos gráficos dentro de los menús. Estos recursos gráficos pueden tener varios objetivos como veremos en los siguientes ejemplos.
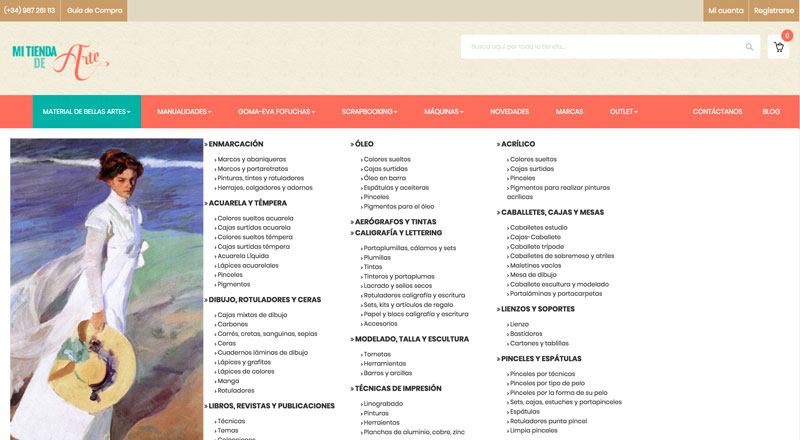
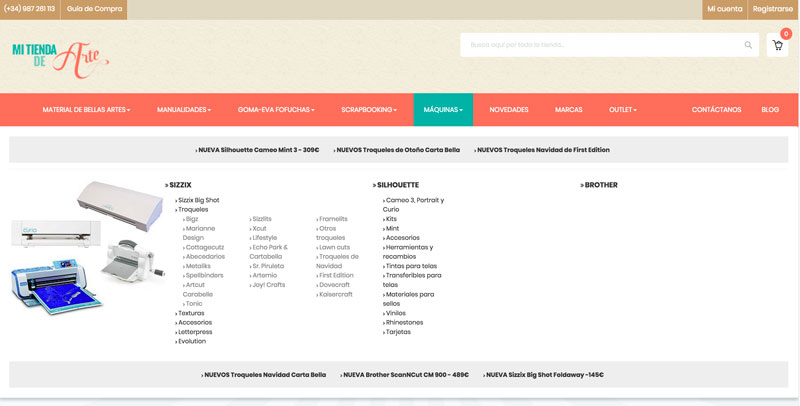
El primer ejemplo que ponemos aquí es el de Mi Tienda de Arte, una tienda online de material de manualidades y Scrapbooking, en el que vemos cómo han introducido una imagen a la izquierda que acompaña a las categorías y subcategorías y le da un cierto contexto. Mostramos también un segundo ejemplo de este mega menú pero en otra categoría para ejemplificar como este recurso visual de apoyo puede ir cambiando en función de la categoría principal.


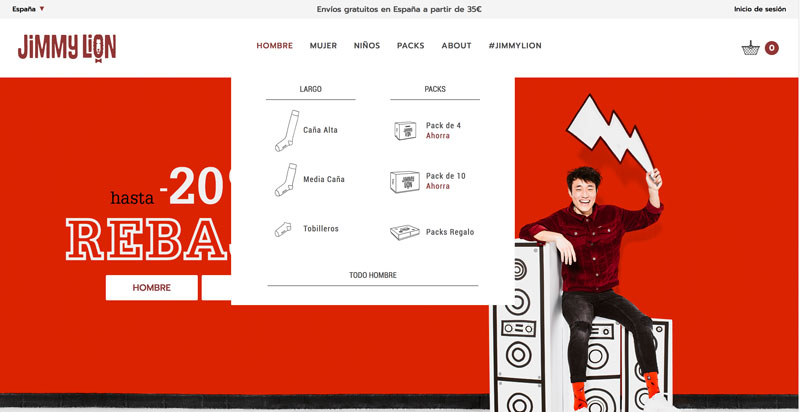
Un ejemplo que me gusta muchísimo por su sencillez pero por aportar mucho valor con los recursos gráficos utilizados es el caso de Jimmy Lion, una tienda online de calcetines, que integra en los megamenús una especie de iconos grandes o imágenes a dos colores que representan las subcategorías de los productos y que ayudan mucho a tener claro qué te puedes esperar al ir a cada categoría o subcategoría.

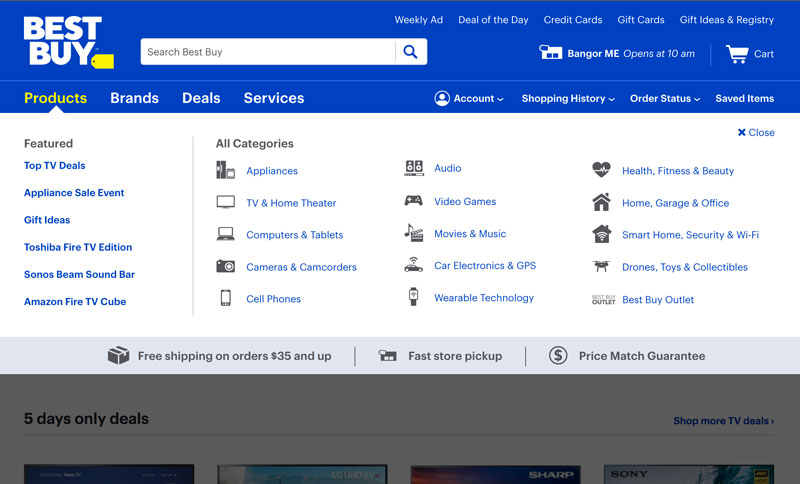
Alguien que desde hace mucho tiempo ha sabido sacarle partido a los recursos iconográficos en los megamenús ha sido Best Buy, que ha diseñado un mega menú que es realmente útil y fácilmente escaneable de un vistazo, aunque también carece de profundidad por otro lado.

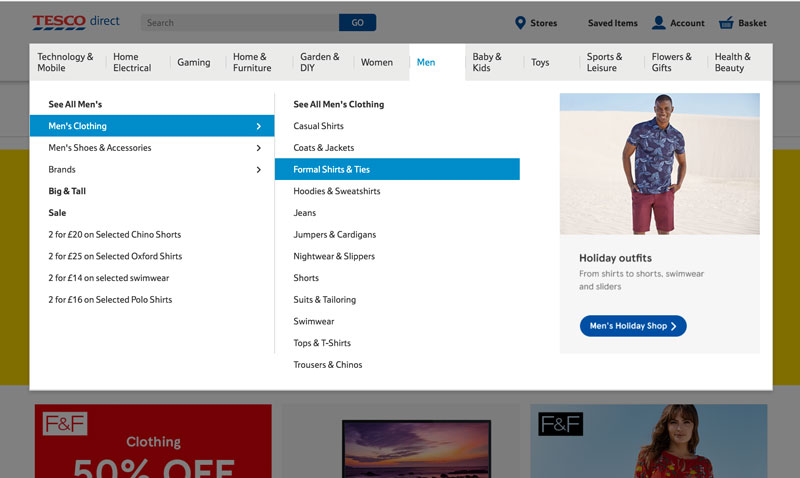
En el caso de Tesco, uno de los mayores retailers del Reino Unido, el enfoque del uso de imágenes y recursos gráficos en los megamenús es otro, en este caso integran algunas imágenes para resaltar alguna subcategoría destacada dentro de cada categoría principal. Por ejemplo, en la siguiente imagen podemos ver cómo cuando estamos buceando por la categoría de ropa de hombre, se nos destaca la subcategoría de ropa de verano que es lo que toca en el momento en el que estoy escribiendo este artículo.

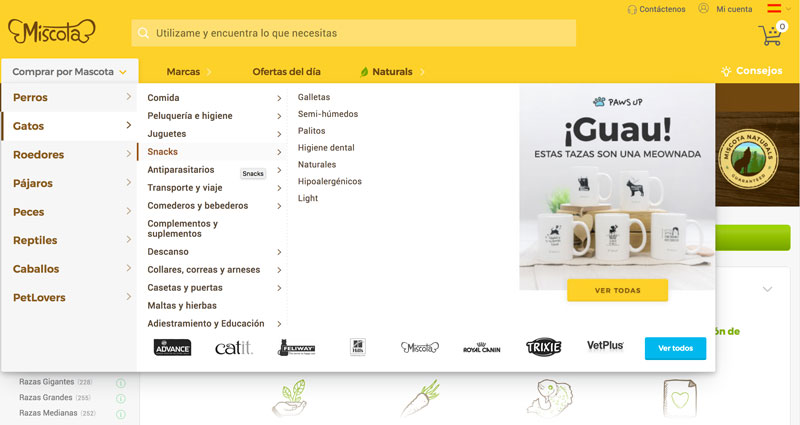
Otro ejemplo de empresa española que sabe aprovechar los elementos visuales del megamenú es el caso de Miscota, que lanzaron cambios en su mega menú no hace demasiado y han construído un megamenú muy interesante, donde aparecen elementos visuales para reforzar la categoría donde estás, así como algún que otro destacado y con refuerzo de logos de marcas en cada categoría:

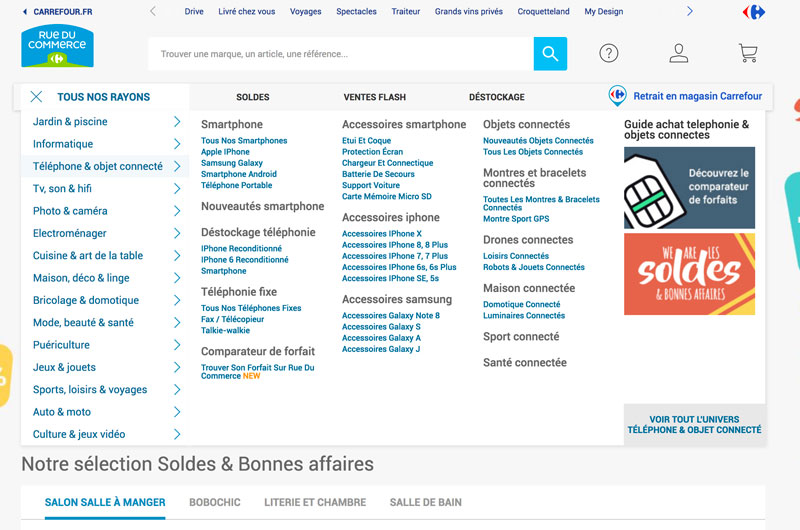
En RueDuCommerce (Carrefour Francia) también nos muestran un megamenú donde hay un mínimo apoyo visual para resaltar la sección de productos con descuento. Se promociona la misma subcategoría dentro de cada categoría padre, lo cual le aporta menos potencia que lo que hemos visto en Tesco pero no deja de ser una forma de resaltar una categoría de forma visual desde el megamenú.

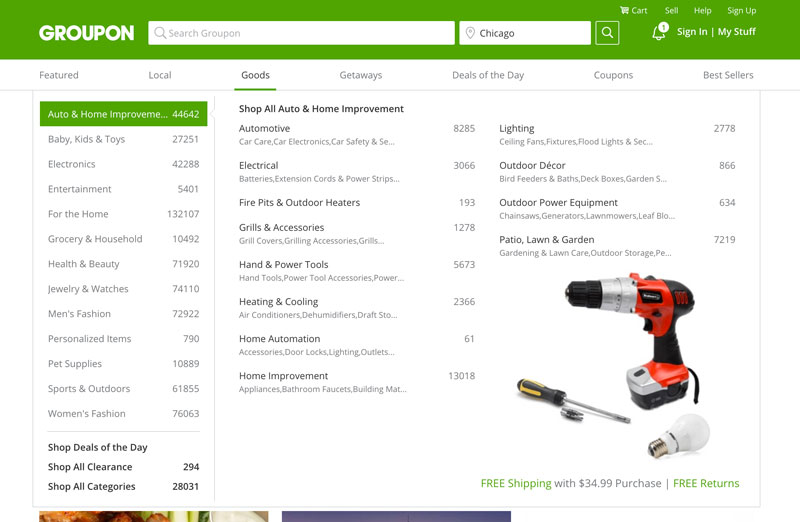
Un ejemplo que también nos gusta mucho es el de Groupon en Estados Unidos, que incluye algún elemento visual para reforzar la categoría principal donde te encuentras, pero además incluye el número de deals/ofertas de cada una de las subcategorías, lo cual puede ser de gran ayuda para tener una primera idea de la variedad de productos y servicios que nos vamos a encontrar en cada subcategoría.

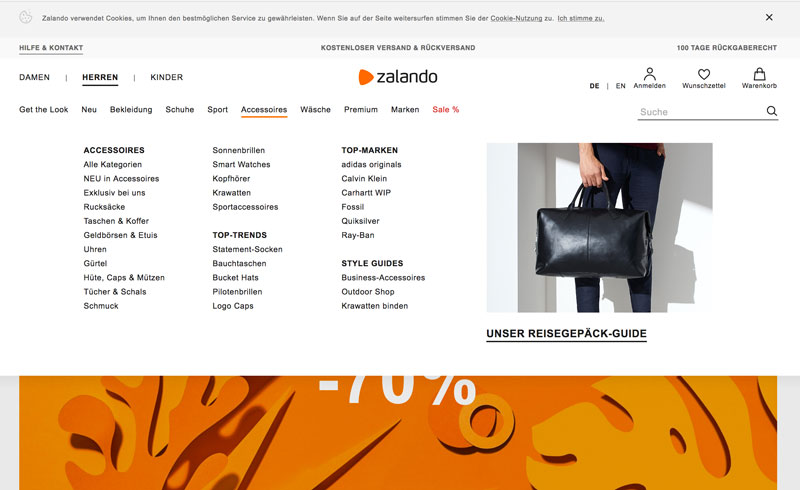
Zalando Alemania también integra elementos visuales para destacar algunas de sus categorías dentro de su mega menú (lo que choca con su megamenú en la web que tienen en España que todavía no tiene integrados este tipo de elementos). Lo vemos cláramente en el siguiente ejemplo:

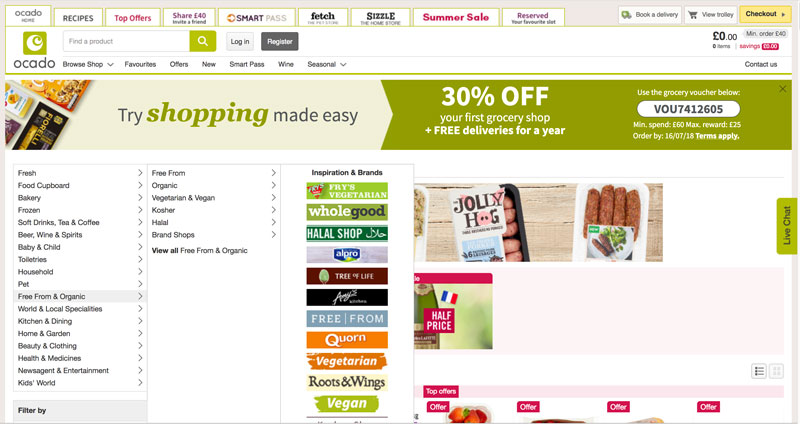
Ocado, uno de los supermercados más revolucionarios del Reino Unido también ha adoptado un megamenú, en este caso sale desde la izquierda en formato fly-out, y lo que hace a nivel visual es destacar las marcas que consideran relevantes dentro de cada categoría. Muy seguramente (pero esto no lo tenga confirmado), venda estos posicionamientos a las marcas con las que trabaja, ya que este tipo de prácticas son muy habituales en sector alimentación.

Megamenús 3.0: Un producto vivo que ayuda a navegar, promociona y se adapta a cada momento
La última evolución de los megamenús es una vuelta de tuerca sobre lo que ya hemos visto, pero que permiten que el megamenú se adapte a las distintas necesidades de los usuarios, así como que pueda aportar más valor al negocio gracias a poder promocionar productos concretos, categorías, etc.
Para mi los megamenús 3.0 son un producto en si mismo, un producto vivo que ofrece multitud de opciones y que se adapta a cada categoría principal. A primera vista puede no parecer muy distinto de los ejemplos anteriores, pero veremos con algunos casos concretos cómo dan un paso más allá de lo que estamos acostumbrados.
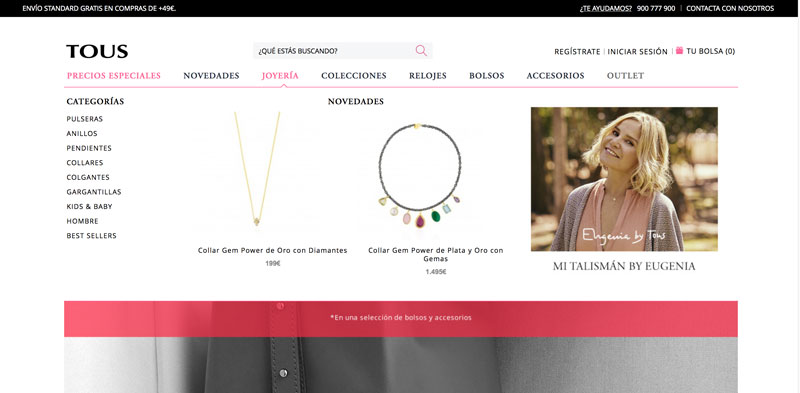
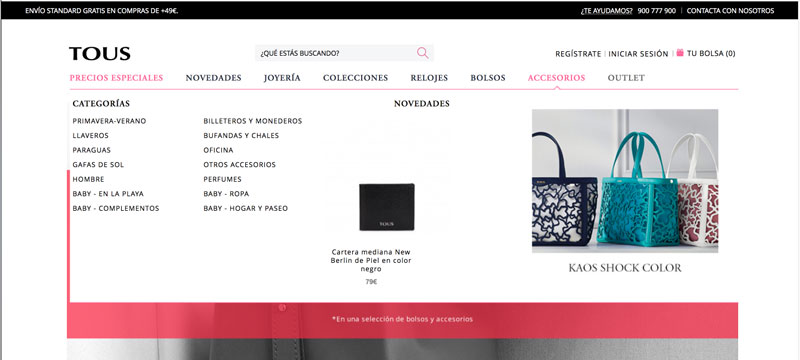
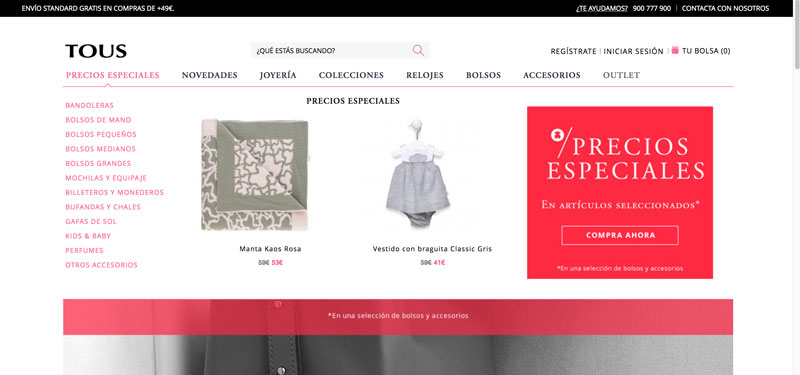
Empezamos viendo el caso de Tous, que es uno de los primeros retailers españoles donde vi este tipo de megamenú. Veremos 3 pantallas distintas de este megamenú para que podáis apreciar cómo se adapta a las necesidades: en algunas categorías aprovecha más espacio para mostrar subcategorías y en otras categorías se centra más en producto, en algunos espacios promociona categorías, rebajas, algún contenido…



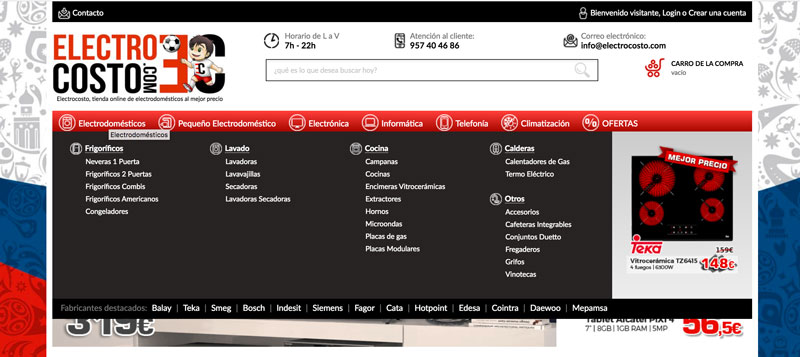
En el caso de Electrocosto encontramos un mega menú que muestra tanto subcategorías, como marcas y también productos en promoción. Nos gusta ya no solo por cómo lo tienen montado, si no por las opciones que les brinda a futuro para promocionar no solo productos simples si no categorías de productos, rebajas, etc.

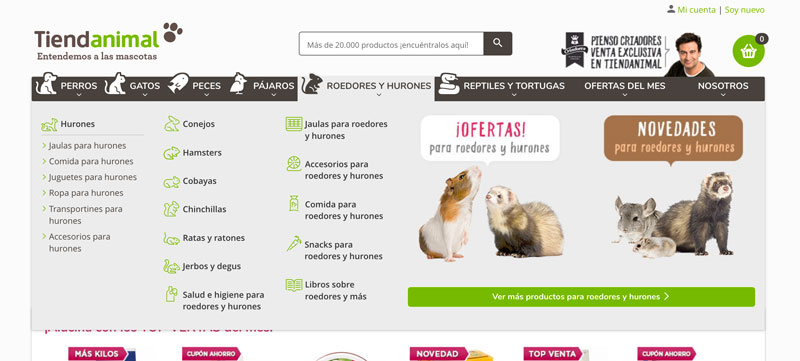
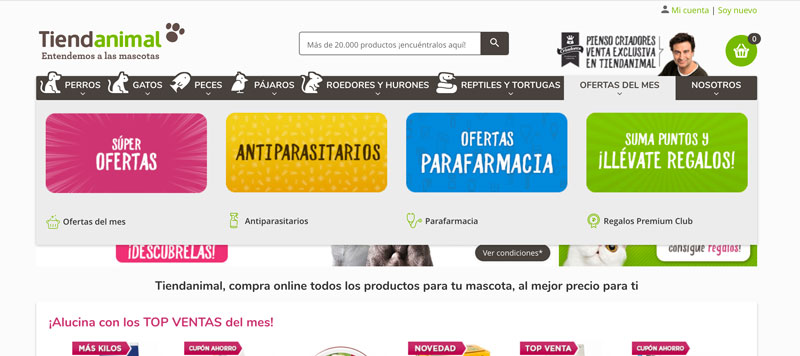
Otro eCommerce de mascotas español va un paso más allá de los anteriores ecommerce de mascotas que hemos visto, es el caso de Tiendanimal. Tiendanimal muestra un megamenú que nos parece super completo e interesante, utilizando iconos cuando ayudan, elementos visuales para reforzar la categoría donde te encuentras, CTAs, etc.

Curioso como no tienen miedo a cambiar sustancialmente el mega menú (aunque mantiene coherencia) cuando entras en la sección de ofertas donde se convierte prácticamente en 4 grandes CTAs que te llevan a las ofertas especiales del mes.

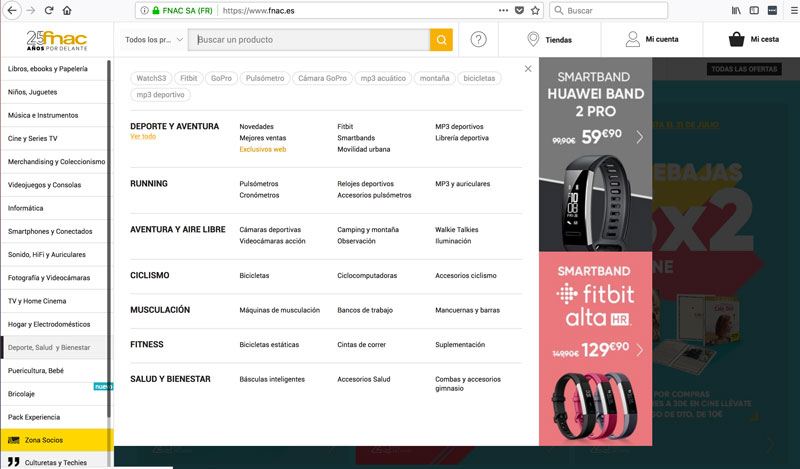
El siguiente megamenú que vamos a ver es el de Fnac, un fly-out lateral que está muy bien planteado (aunque para mi gusto algo cargante) y donde podemos ir a subcategorías y a un tercer nivel de categorías, además nos proporciona accesos directos (parte superior) a «etiquetas» o conjuntos de producto que pueden ser productos de una marca o de una característica concreta y a la derecha se reserva un espacio para mostrar promociones de categorías, productos concretos, etc. Al final resulta un megamenú extremadamente completo y versatil que permite promocionar productos, categorías y selecciones de productos por cada categoría principal.

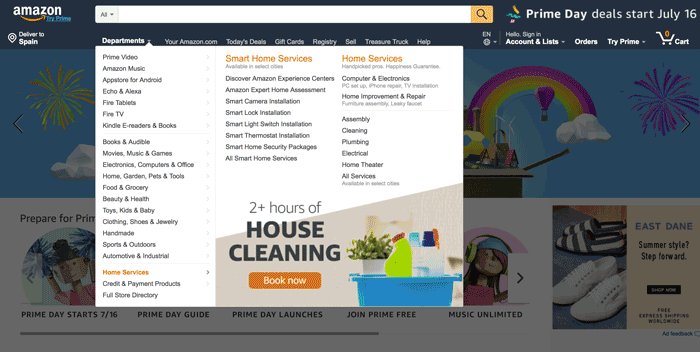
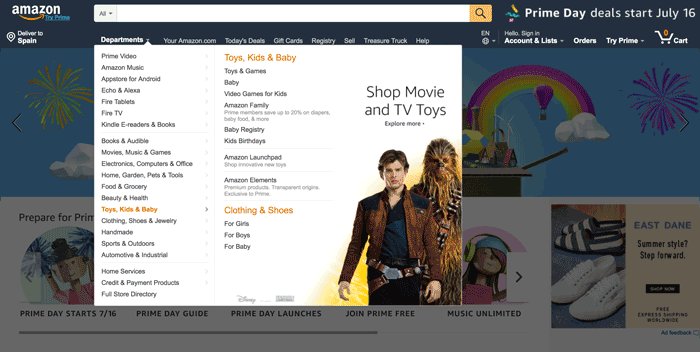
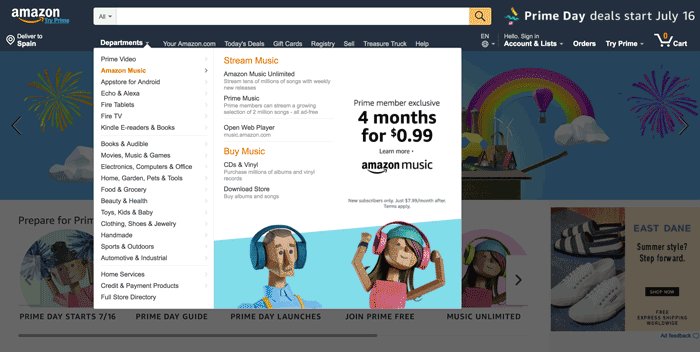
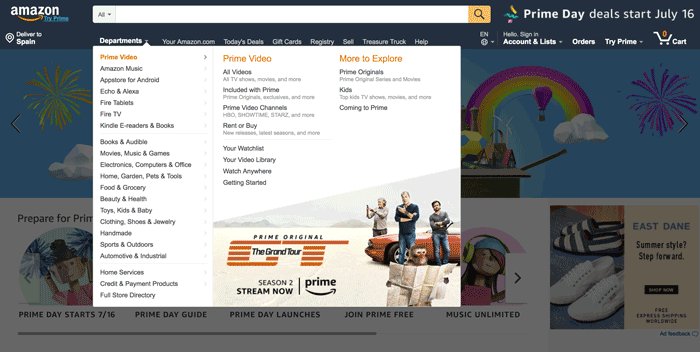
Uno de los megamenús más versátiles y que se nota que se utiliza como gran generador de negocio es el megamenú de Amazon Estados Unidos, donde Amazon muestra un montón de opciones creativas, desde creatividades, CTAs, promoción de productos y servicios propios, productos y servicios de terceros, promociones pagadas, etc.

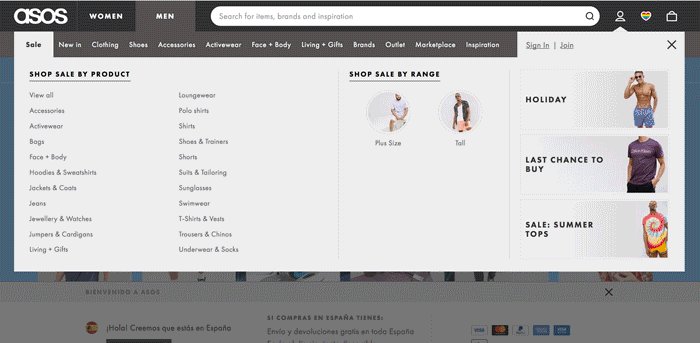
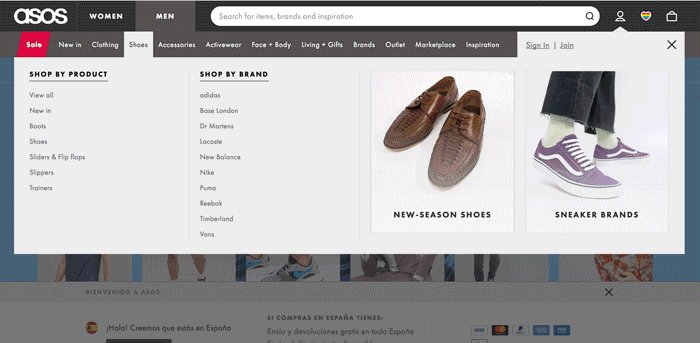
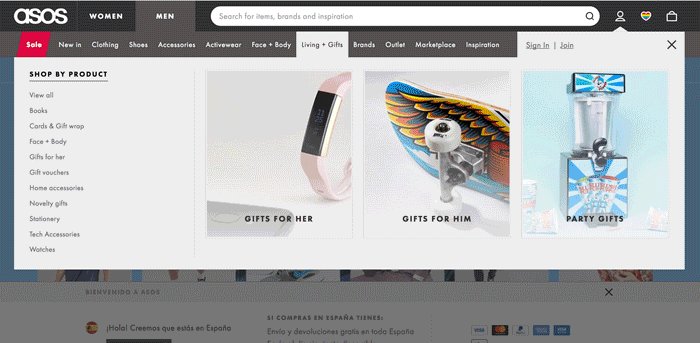
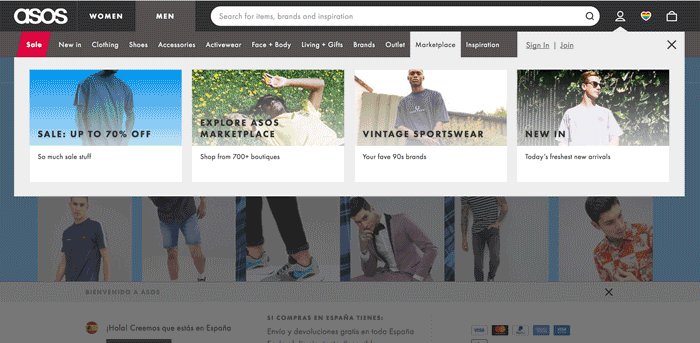
Ahora bien, si tuviera que elegir un megamenú como representativo de todo lo que puede dar de si una herramienta para la navegación como es un mega menú, elegiría el de ASOS. Se nota que está planteado para cada una de las categorías, con el perfil de comprador de cada categoría en mente, buscando ser de ayuda para el cliente y también para el negocio, utilizando iconos, recursos gráficos, etc. pero siempre dejando espacio y sin sobresaturar, un gran ejercicio de arquitectura de la información, de diseño de usabilidad.

Conclusiones
Hemos visto cómo los megamenús han evolucionado pasando de ser una especie de menú con varias columnas a ser casi un producto en si mismos que depende del valor aportado a los clientes y los objetivos de negocio. Aunque hemos dado un buen repaso a multitud de ejemplos, seguro que nos dejamos cosas interesantes, así que si tienes un ejemplo de megamenú en mente que no hayamos mencionado, no dudes en comentarlo en los comentarios de este artículo 🙂


 Inteligencia Artificial
Inteligencia Artificial



