Srcset para imágenes responsive5 min read
Aunque ya todos tenemos clara la importancia del mobile en la estrategia de cualquier ecommerce, la mayoría de las tiendas online solamente ofrecen una versión responsive simple de su web para entornos mobile, donde los recursos (imágenes, vídeos, etc.) que se cargan son los mismos que para desktop aunque se ajustan a la resolución de la pantalla.
Este enfoque si bien es efectivo en el sentido en el que el usuario visualiza correctamente la página en su dispositivo móvil, es poco óptimo en cuanto al consumo de recursos (ancho de banda, procesador…) que requiere de los dispositivos de nuestros usuarios, durante estas líneas te voy a contar como incrustar una imagen responsive en html o html5.
Un responsive mal hecho desaprovecha los recursos del cliente y también los tuyos
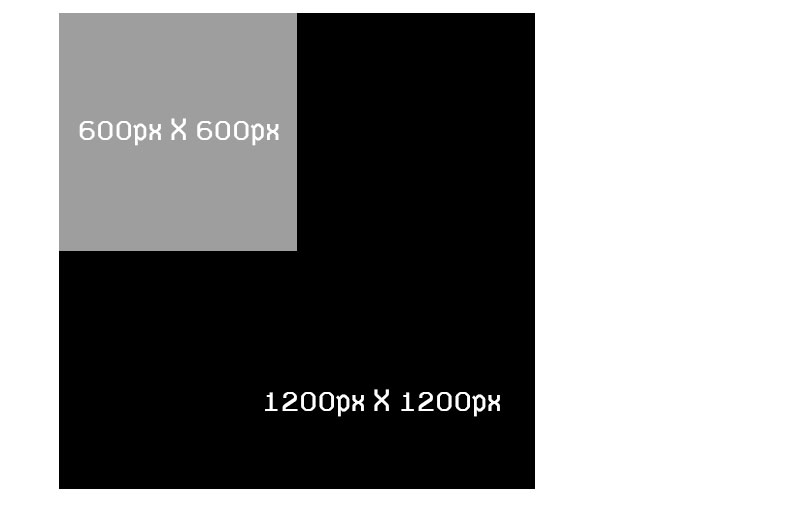
¿Qué sentido tiene cargar una imagen de 1200 píxeles de ancho y 1200 píxeles de alto que ocupa 1MB para que se vea en el dispositivo móvil a 600 píxeles de ancho por 600 píxeles de alto? La verdad que ninguno y además ya conocemos los efecto negativos de los altos tiempos de carga en un ecommerce.
Además, hay que tener en cuenta que el peso de las imágenes crece de forma cuadrática con respecto a las dimensiones de la misma. Es decir, una imagen de 1200px por 1200px es el «doble de grande» que una imagen de 600px por 600px, pero la realidad es que la imagen cuadrada de 1200px contiene 1.440.000 píxeles en total mientras que la de 600px contiene 360.000 píxeles, que es 1/4 parte.

En definitiva, la mayoría de las webs responsive son muy irresponsables en cuanto a la carga de las imágenes ya que suelen cargar imágenes mucho más pesadas de lo necesario, consumiendo entre 3 y 5 veces más ancho de banda del necesario.
El atributo srcset para cargar imágenes responsive
Sin embargo, desde una perspectiva técnica, ya tenemos opciones que nos permiten cargar imágenes de unas dimensiones u otras en función del dispositivo que esté accediendo a nuestra web, y una de estas opciones es el atributo srcset de las imágenes.
Por lo general, cuando incluimos una imagen en nuestra web, incluimos un código HTML como el siguiente:
<img src="imagen_grande.jpg" alt="la imagen de mi producto">
Este código le dice al navegador que tiene que mostrar en esa parte de la página la imagen contenida en el fichero imagen_grande.jpg. Si utilizamos el atributo srcset, podemos darle distintas opciones de imágen en función del la resolución del dispositivo, por lo que podremos hacer que nuestras imágenes sean responsive:
<img src="imagen_grande.jpg" srcset="imagen_pequena.jpg 300w, imagen_mediana.jpg 1000w, imagen_grande.jpg 2000w"alt="la imagen de mi producto">
De esta forma lo que le estamos diciendo al navegador es lo siguiente:
- Tienes una imagen por defecto, que es imagen_grande.jpg, pero también tenemos otras opciones.
- Una imagen que se llama imagen_pequena.jpg que tiene un ancho de 300 píxeles (se especifica con 300w y no con 300px como podría parecer)
- Una imagen que se llama imagen_mediana que tiene un ancho de 1000 píxeles
Con esto el navegador ya tiene información para poder determinar qué imagen debe cargar. Para hacerlo, primero tiene en cuenta un par de datos del dispositivo. Imaginemos que estamos accediendo desde un dispositivo no retina (1x, ya que no tiene una resolución mayor de la habitual) y unas dimensiones de 320 píxeles de ancho de la pantalla:
- imagen_pequena.jpg: 300 píxeles de ancho / 320 píxeles de la pantalla = 0,9375
- imagen_mediana.jpg: 1000 píxeles de ancho / 320 píxeles de la pantalla = 3,125
- imagen_grande.jpg: 2000 píxeles de ancho / 320 píxeles de la pantalla = 6,25
En este caso el navegador cogería la imagen_mediana.jpg ya que imagen_pequeña tiene un ratio de 0,9375 (menor del 1x de los dispositivos no retina) para asegurarse estar cogiendo la imagen más pequeña que le proporciona una buena calidad.
Si estuviéramos accediendo con un dispositivo retina (2x) entonces se buscaría que el ratio fuera mayor de 2 y no de 1.
Obteniendo más control con el atributo Sizes
El atributo sizes nos permite definir condiciones más precisas que tiene que seguir el navegador para elegir que imagen mostrar en función de la resolución de pantalla. De esta forma la decisión ya no la toma el navegador por si mismo, si no que podemos nosotros forzar cierto condicionamiento.
Veámoslo en un ejemplo:<img src="imagen_grande.jpg" srcset="imagen_pequena.jpg 300w, imagen_mediana.jpg 1000w, imagen_grande.jpg 2000w" sizes="(max-width: 400px) 300px, (max-width: 1200px) 1000px, 2000px" alt="la imagen de mi producto">
En este caso además de darle alternativas de imágenes a cargar, estamos introduciendo una serie de condiciones:
- (max-width: 400px) 300px -> Si el tamaño de la pantalla es como mucho de 400 píxeles entonces carga la imagen que tiene 300 píxeles de ancho
- (max-width: 1200px) 1000px -> Si el tamaño de la pantalla es como mucho de 1200 píxeles entonces carga la imagen que tiene 1000 píxeles de ancho
- En el resto de los casos carga la que tiene 2000 píxeles de ancho
Utilizando estos atributos podemos tener un control más preciso de qué imágenes cargar en nuestra web en función de los dispositivos que estén utilizando los usuarios para acceder a nuestra página, optimizando el tiempo de carga de la misma, ahorrándonos costes (menor ancho de banda de salida) y mejorando la experiencia de compra.
Te ayudamos a aumentar las ventas de tu ecommerce con fotografía de producto profesional. ¡Consúltanos tu proyecto!


 Inteligencia Artificial
Inteligencia Artificial



