Herramientas para la optimización de conversiones (CRO)7 min read
Ahora que se está poniendo de moda el CRO (a ver lo que dura) es el mejor momento para lanzar un post sobre herramientas de optimización de conversiones.
Este post se centra en aplicaciones que nos pueden facilitar la vida a la hora de mejorar nuestros ratios de conversión, pero tened en cuenta una cosa: el CRO no es poner un botoncito de color diferente y ver cómo se os ponen los ojos con el símbolo de dólar
El CRO es algo más que cambiar colorines y disposiciones en la página. En el CRO entran en juego variables como la analítica, la psicología o el marketing.
Si las preguntas que te estás haciendo a la hora de optimizar tu sitio son:
– ¿Les molará más el verde o el naranja a mis clientes?
– ¿Es mejor “comprar” que “añadir al carrito”?
Vamos mal.
Sí, eso son aplicaciones que puedes hacer sobre tu tienda para que venda más, pero las verdaderas preguntas están en fases anteriores y son:
– ¿Qué busca un determinado perfil de persona?
– ¿Cómo afecta un cambio de precio a la percepción de mi producto?
– ¿Mi cliente potencial busca una descripción racional o una emocional en la ficha de producto?
Para encontrar las respuestas adecuadas, hay que hacer las preguntas adecuadas. Esto, que podría ser mi epitafio, es una de las guías más importantes para el CRO.
La psicología y el marketing juegan un papel súper importante en la optimización de conversiones. No todo es cambiar el colorín del botón de comprar, si no enseñarle a esa persona lo que está buscando según su perfil, gamificarle (con herramientas como Brainsins), testear diferentes fórmulas de pricing (¿esto vale 12€ + gastos de envío o vale 15€ con gastos de envío gratis?).
Y, sobre todo, analizar lo que pasa. Siempre. Medirlo todo.
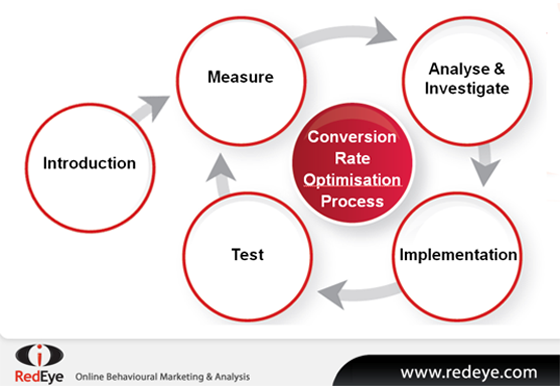
Medir. Analizar y formular hipótesis. Aplicarlas. Testarlas. Volver a medir. ENTRAR EN BUCLE hasta afinarlo hasta los topes.
Y una vez hecha esta introducción a modo de “el SEO no es poner 4 links, el CRO no es cambiar 4 colorines”, vamos con las herramientas. Iremos más allá de Google Analytics, que ya nos la sabemos de memoria (o deberíamos). Me centraré en CrazyEgg y Visual Website Optimizer. Una detrás de la otra. ¿Por qué? Porque una me da datos y la otra me permite testear las hipótesis que saco de esos datos.
CrazyEgg: analizando dónde hacen click tus usuarios
La herramienta CrazyEgg es aquello que en Google Analytics conocemos como “Analítica de página” y que no tiene punto de comparación con el HuevoLoco. Con CrazyEgg podemos sacar muchísimos más datos, ya que nos da información de dónde han hecho click los usuarios o hasta que zonas de la página han hecho scroll (súper útil no solo para desktop, sino también para móviles y tablets).
En aplicación sobre la vida real, CrazyEgg nos puede dar datos de qué elementos de nuestro header son los que atraen más atención. Qué elementos del menú tienen más peso visual, etc.
Últimamente lo he utilizado para ver que, dentro del header de una de las páginas que llevo, el buscador y 3 opciones del menú se estaban llevando toda la atención visual tanto en desktop, como en Tablet y Smartphone. La decisión que tomamos en consecuencia fue una reordenación del menú y ampliar el tamaño del buscador, además de ofrecer enlaces directos a las secciones que más búsquedas recibían debajo de la caja de búsqueda.
¿Podía haber sacado todas estas conclusiones desde Google Analytics? Claro. Es más, he cruzado los datos. Pero con CrazyEgg todo fue más revelador visualmente y pude segmentar mejor de dónde venían esos clicks para poder sacar conclusiones. Sí. Eso es importante. Me contabiliza los clicks, cosa que en Analytics tengo que hacer con eventos y es un coñazo.

Voy con el ejemplo:
Como os decía, puedo segmentar esos datos por keyword de entrada desde SEO y SEM, por origen de campaña en SEM, por país, día de la semana, anchura de pantalla… ¡datos, datos, datos!
De ese mismo mapa de calor saqué los clicks en el slide de la home que, según me chivó CrazyEgg, eran 9 sobre 1.405 clicks que había generado esa misma página. Es decir, un 0,7% de los clicks.
O sea, ¿me estás diciendo que un tocho de 1500×350 píxels solo se lleva 9 clicks de mierda? Pues algo tendremos que hacer, ¿no?
Hipótesis: si eliminamos el slide, que no tiene atención de clicks alguna, conseguiremos desviar la atención visual de todo el conjunto de usuarios hacia lo que más nos interesan, que son las fichas de producto que están debajo de ese slide. Tendría lógica pero, como los usuarios hacen lo que quieren, mejor vamos a testearlo.
Visual Website Optimizer
Y ahí vamos con nuestra herramienta de testeo. Visual Website Optimizer te permite accionar tests A/B, multi variable (testear varias variables a la vez), split URL (mando 50% de tráfico a esta URL y 50% a esta otra) y demás fórmulas de test. Y, lo mejor, sin tener ni papa de tocar código. Lo tocas todo sobre la misma página: cambiar colores, medidas, posiciones, textos, código…
Como ya hemos realizado una hipótesis y es que ese slider tan tocho que tenemos molesta más que tu cuñao borracho hablando del nuevo iPhone, vamos a comprobarlo.
Realizamos un test A/B lanzado a todos los usuarios y segmentamos tráfico. Al 50% le enseñaremos la home con el slide y al 50% restante la home sin el slide. Este test es ultra sencillo, no tiene ninguna complicación detrás.
No estamos pidiéndole al usuario ningún esfuerzo psicológico jodido, ni poniéndole sobre la mesa dos opciones totalmente contrapuestas tipo ¿elegirás el camino seguro o el complicado? Lo que quiero decir es que, en el fondo, este test A/B es chorra y cualquiera podría haber llegado a esa conclusión analizando los datos, no hay una gran decisión de analítica, pricing, psicología o marketing detrás.
Total, que lanzamos el test y, ¿qué necesitamos para que sea efectivo? Pues lo que requiere todo test para poderse extrapolar: gente. Masa crítica. Así que dirigimos a la gente a la home a través de CPC (con una campaña específica hacia la home hecha en Adwords) y de redes sociales (con Agorapulse, lanzamos una aplicación de Facebook de preguntas/respuestas con incentivo que, como resultado lleva a la home)

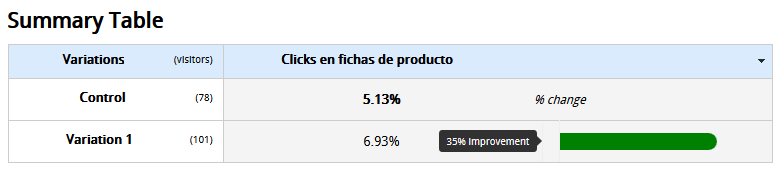
Y, ¿qué obtenemos como resultado?
¡Zaska! 35% más de clicks sobre las fichas de producto sin el p**o slide en la home.
¿Podemos quitar el slide? ¿Está ahí por algo crítico para nuestro negocio o es que venía con la plantilla que nos diseñó un diseñador que no sabe de CRO? ¿Lo ha diseñado el hijo del jefe? ¿Le gusta a la mujer del jefe? PUES FUERA.
La verdad es que hay un porrón de herramientas similares. Para heatmaps, tenemos Hotjar, Clicktale, SeeEvolution, ClickDensity y muchas más. Para test A/B tenemos Optimizely, Experimentos/Experiments en Analytics, Test & Target de Adobe, Convert o Monetate. Encontrar una herramienta que nos funcione bien es cuestión de testear y ver si nos mola, si cubre nuestras necesidades y si nos encaja en presupuesto. Cada uno, como los culos, tiene su herramienta preferida, así que “busque, compare y, si encuentra algo mejor, testéelo con A/B”
[Post escrito por Jordi Ordoñez, consultor experto en Prestashop y fundador de TheProjects]



 Inteligencia Artificial
Inteligencia Artificial




1 comentario