
Cómo hacer SEO para imágenes de producto en ecommerce9 min read
En SEO, la optimización de imágenes por lo normal es tratado como algo secundario, ya que tradicionalmente lo que ha primado es centrarse en las búsquedas de texto, y por tanto en optimizar documentos de texto para responder a esas búsquedas.
Lo cierto es que el contenido visual va ganando protagonismo en internet, como sabemos por el auge de sitios de contenido eminentemente visual, como Pinterest, Instagram y YouTube.
Esta tendencia es especialmente importante para cualquier ecommerce, ya que como ha ocurrido en el comercio de toda la vida, la mayoría de productos no se venden sólo por sus características o por su precio, sino que tienen que “entrar” por la vista.
Pero esto no es algo que afecte sólo a la capacidad de conversión de una tienda online. Como vamos a ver, también afecta a la visibilidad orgánica, o capacidad de captar tráfico gratis a través de Google y otros buscadores.
¿Qué porcentaje de búsquedas son de imágenes?
Lo primero, vamos a ver cómo de populares son las búsquedas de imágenes en Google. Estamos seguros de que el dato te va a sorprender.
Según un estudio llevado a cabo por Sparktoro y Jumpshot en 2019, Google Images es el segundo buscador más usado del mundo, sólo por detrás de Google Web.
En el primer trimestre de 2019, el 21,51% del tráfico web derivado por buscadores de internet venía de Google Images, mientras que el 68,8% venía de Google Web (búsquedas de texto) y el 10% restante venía de otros buscadores (Bing, Amazon, Yahoo, etc).
En resumen: de cada 10 búsquedas que se hacen en internet, 7 son búsquedas de texto en Google, y 2 son búsquedas de imagen en Google.
Si a esto le sumamos que las búsquedas de texto que se hacen en la pestaña principal de Google muchas veces muestran como respuestas módulos de imágenes, el resultado es que la búsqueda visual tiene hoy en día una cuota de mercado relativamente alta, y una competencia relativamente baja. Ya que, como hemos dicho al principio, el SEO de imágenes no suele ser prioridad dentro de las estrategias de captación de tráfico.
Otro dato a favor de la búsqueda visual: es mucho más común entre los usuarios más jóvenes. Un experimento hecho con niños de entre 7 y 11 años, observó que al pedirles que buscaran en internet qué comían los delfines, la mayoría lo hacía directamente en Google Imágenes, buscando “delfin” y revisando las imágenes hasta dar con una en la que se viera delfines comiendo.
¿Cómo posicionar imágenes en Google? Principales elementos a tener en cuenta
Hay una serie de elementos técnicos que debemos optimizar si queremos que nuestras imágenes tengan posibilidades de rankear bien en Google. Algunos de ellos no afectan sólo al SEO, sino también a la velocidad de carga de nuestra web, o incluso a la accesibilidad.
Por ello, es buena práctica tenerlos en cuenta incluso si el SEO de imágenes no es nuestra prioridad, o para imágenes concretas que no estamos interesados en posicionar. El tiempo de carga y la accesibilidad contribuyen de manera vital a una buena experiencia de usuario, y sólo con una experiencia de usuario sobresaliente podemos esperar aumentar nuestras ventas de online.
Estos son los aspectos a optimizar:
Nombre, tipo de archivo y etiquetas
Nombre del archivo
Una imagen es un archivo que alojamos en nuestro servidor, y ese archivo se sube a nuestra web con un nombre de archivo, acabado en una extensión de archivo.
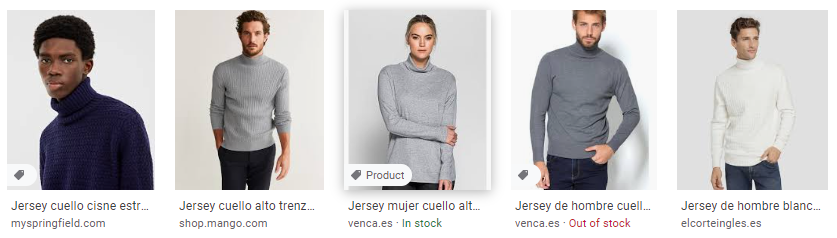
Si es la foto de un jersey de cuello alto azul, pero el nombre es algo incomprensible, como por ejemplo “IMG0078562.jpg” estaremos perdiendo una oportunidad de optimización.
Más recomendable sería llamar a nuestro archivo “jersey-cuello-alto-azul-01.jpg”. Los guiones son importantes, ya que si dejamos espacios entre las palabras, al subir al servidor esos espacios se borrarán y las palabras se juntarán en una sola. También conviene evitar caracteres no internacionales, como la ñ, ya que de igual manera se transformarán por algo ilegible al subir a tu servidor.
Tipo de archivo
Los tipos universalmente aceptados son jpg, png y gif. Desde hace poco se ha unido un nuevo formato muy optimizado en cuanto a peso, el webp, aunque aún no todos los navegadores lo reconocen. Aquí te enlazo un contenido en el que te hablamos sobre optimización de imágenes y formatos jpeg2000 y webp.
No uses gifs para animaciones, es mejor un vídeo, por razones de optimización del tiempo de carga (WPO).
Etiquetas alt, title y longdesc
Estas etiquetas se usan ante todo por accesibilidad, ya que si un usuario invidente accede a nuestra web necesita tener una descripción en texto de las imágenes, o de lo contrario las imágenes de tu web serán totalmente inútiles para él.
De estas 3, la más importante, por influir en el posicionamiento y porque nunca debe faltar por accesibilidad, es la etiqueta alt. En ella debes dar una descripción concisa de lo que se ve en la imagen.
Evita la tentación de spammear con palabras clave este espacio si esas palabras clave no son descriptivas de lo que se ve en la imagen, ya que no te ayudará a posicionar mejor (Google tiene algoritmos para detectar y devaluar el keyword stuffing) y encima no estarás cumpliendo el objeto de ayudar a la accesibilidad.
Las etiquetas title y longdesc no son imprescindibles, y sirven para aportar un título y una descripción más larga a las imágenes. Úsalas si crees que son necesarias o que aportan a tus usuarios en casos concretos.
Contexto (El texto que rodea a la imagen)
Google no se guía únicamente por la etiqueta alt para “entender” que hay en tu imagen, ya que esto sería muy fácilmente manipulable por los que quieren hacer spam. Se guía también por otros factores usados habitualmente en SEO, como es el texto de la página, especialmente el que rodea a la imagen.
Lo mejor que podemos hacer para optimizar esto, en lugar de abusar de nuevo del keyword stuffing, es ubicar las imágenes en el lugar relevante dentro de la página, es decir, cuando estemos hablando de lo que aparece en la imagen. Si colocamos de manera caótica nuestras imágenes, descontextualizamos y hacemos más difícil que Google sepa lo que hay en ella.
Uso de sitemap de imágenes
Para facilitar a Google el descubrimiento y rastreo de nuestras imágenes, especialmente si tenemos un sitio grande y con muchas imágenes, puede ser buena idea crear un sitemap de imágenes y enviarlo a Google a través de Search Console.
Por medio del sitemap de imágenes, se pueden especificar propiedades de la imagen, como por ejemplo su localización geográfica (campo geo_location).
Para ver todas las especificaciones que debes seguir, te recomendamos consultar la documentación oficial de Google sobre sitemaps de imágenes.
Esto no haría falta ni decirlo, pero por si acaso, no bloquees al robot de Google la ubicación de tu servidor donde se encuentren las imágenes, ya que en tal caso Google no podrá acceder a ellas para indexarlas.
De igual manera, asegúrate de no tener en tus imágenes una meta robots o x-meta-robots con el valor “noindex”, ya que eso significaría que Google podría acceder a ellas, pero no indexarlas.
Datos estructurados
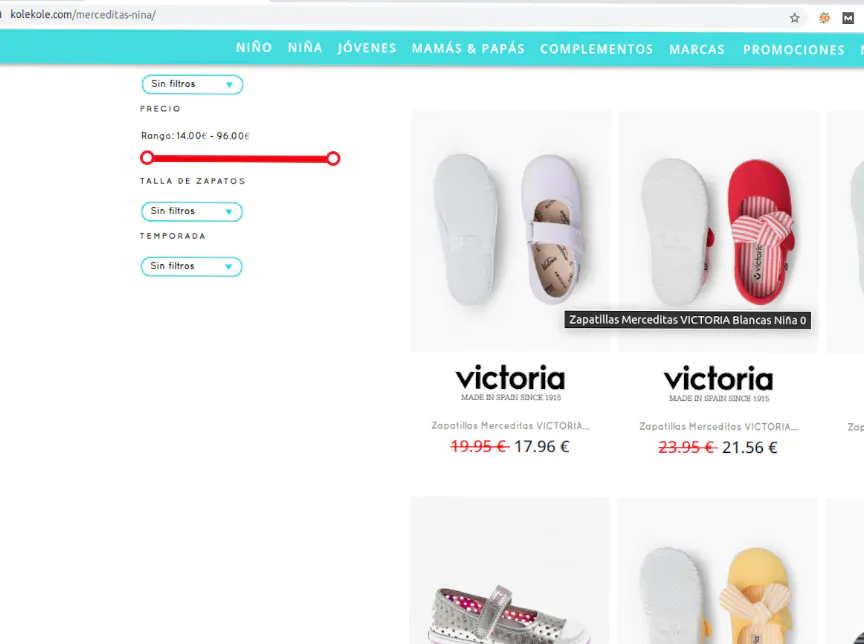
Ojo a esto. Por medio del uso de datos estructurados podemos conseguir que Google muestre resultados enriquecidos junto a nuestras imágenes, con campos tan interesantes para un ecommerce como la etiqueta “Producto” y un pequeño snippet o fragmento avisando de su el producto se encuentra en stock o no.

Este factor no afecta directamente al posicionamiento, pero sí a la capacidad de las imágenes de generar clics hacia tu web, una vez que aparecen en páginas de resultados de búsqueda.
Para las imágenes de producto, si queremos ver este tipo de fragmentos enriquecidos en Google es imprescindible usar en la url el marcado de tipo Producto, que incluye un campo para las imágenes. Aquí lo tienes todo sobre el marcado de datos estructurados para producto, directamente en la documentación oficial de Google.
Si por ejemplo tienes recetas en tu web, es importantísimo hacer lo mismo, pero con el marcado de tipo Receta.
Peso y dimensiones de la imagen
Se estima que el 50% de los datos enviados a los usuarios por un sitio web corresponden a las imágenes. Por ello, cuanto más las optimicemos en cuanto a peso (sin perder calidad y por tanto comprometer el aspecto y experiencia de nuestra web) más estaremos ayudando a una buena velocidad de carga.
Hay muchas herramientas gratuitas online para hacer esta optimización de peso de tus imágenes sin perder calidad.
En cuanto a dimensiones, es importante no subir las imágenes a mayores dimensiones de las que se van a mostrar realmente en el navegador, y en cuanto a los ratios, nos puede beneficiar usar los ratios más usados habitualmente por Google en sus páginas de resultados, que son
Imágenes propias y originales
Las imágenes de tu sitio web deben estar alojadas en tu propio sitio, no en sitios de terceros, ya que entonces lo que estarías haciendo es usar sin permiso el ancho de banda de su servidor, y además no tendrías control sobre esas imágenes. Podrían cambiar, desaparecer, y tú tendrías que actualizar la imagen en tu sitio.
Por otro lado, el tema de la “originalidad” de la imagen es más complejo. Google no te va a penalizar por usar una imagen que ya ha sido usada antes y cuya autoría no es tuya, pero puedes meterte en problemas por temas de derechos de autor, por lo que no lo recomendamos en absoluto, salvo que tengas permiso expreso de los autores o propietarios de los derechos.
Las imágenes libres de derechos sí se pueden usar, pero con ellas, al no ser originales y estar generalmente muy extendidas en la web, no tienes muchas posibilidades de posicionar y derivar tráfico a tu web. Por ello, siempre recomendamos imágenes originales y de calidad, especialmente para imágenes de producto en ecommerce.
Por último, la calidad, entendida como buena resolución, iluminación, etc. importa, ya que los algoritmos de Google tienen más problemas para interpretar una imagen borrosa o muy pixelada, que una con una resolución cristalina. Las imágenes de más calidad, contraste y buena composición también atraen más clics desde Google.


 Inteligencia Artificial
Inteligencia Artificial




2 comentarios
Está genial. Solo comentaria que sobre esta frase: En el primer trimestre de 2019, el 21,51% del tráfico web derivado por buscadores de internet venía de Google Images, mientras que el 68,8% venía de Google Web (búsquedas de texto) y el 10% restante venía de otros buscadores (Bing, Amazon, Yahoo, etc). Diría que el segundo buscador es YOUTUBE. Puede ser que el tercero sea Google Images, pero como segundo buscador es vídeo.
- cesar
Gracias, César. Sobre lo que apuntas, efectivamente YouTube es el segundo buscador más usado, pero nos referimos a "tráfico referido hacia otras webs desde el buscador", en ese sentido Google Images supera a YouTube, entre otras cosas porque YouTube funciona más como ecosistema cerrado y no deriva apenas tráfico hacia otras webs (en relación a Google/Google Images). Saludos y gracias por comentar. :)
- Fotografia eCommerce